En el mundo moderno, si miramos a nuestro alrededor, podemos ver que todo lo que incluye la electrónica está automatizado hasta cierto punto. Los sistemas de domótica o las casas inteligentes son muy habituales en la actualidad. Al utilizar estos sistemas, se pueden automatizar diferentes electrodomésticos mediante una aplicación móvil. Pero la mayoría de estos sistemas no incluyen nada que automatice su estufa de gas. En este artículo, vamos a desarrollar un sistema que le permitirá controlar su estufa de gas mediante una aplicación móvil. Esta aplicación se utilizará para abrir o cerrar la válvula de gas de la válvula principal y para encender la bujía para encender el fuego.

Estufa inteligente
¿Cómo automatizar la estufa de gas a través de su móvil?
Ahora que conocemos el resumen del proyecto, avancemos y recopilemos información diferente para comenzar a trabajar. Primero haremos una lista de los componentes y luego ensamblaremos todos los componentes juntos para hacer un sistema funcional.
Paso 1: recopilación de los componentes
Antes de iniciar cualquier proyecto, si queremos evitar el miedo a quedarnos estancados en medio del proyecto, debemos tener una lista completa de todos los componentes que necesitaremos mientras trabajamos en el proyecto. Este es un enfoque excelente que ahorra mucho tiempo y esfuerzo. A continuación se proporciona una lista completa de todos los componentes que se utilizan en este proyecto. Todos estos componentes están fácilmente disponibles en el mercado.
- ESP32
- Válvula de gas para Arduino
- Cables de puente
- Módulo de relé de 5 V
- Transistor NPN 2N2222
- Resistencia de 1k ohmios
- Resistencia de 10k ohmios
- Bujía 5V
Paso 2: desarrollo de una aplicación de Android
Como vamos a controlar esta estufa mediante una aplicación de Android, primero debemos desarrollarla. Anteriormente, hemos desarrollado varios aplicaciones de Android. Anteriormente, hemos realizado una solicitud que consta de un solo botón. Este botón se utiliza para enviar datos a la base de datos. Si ‘1’ se inserta en la base de datos, el relé se encenderá y si ‘0’ se inserta en la base de datos, el relé se apagará.
Haremos una pequeña enmienda en esta aplicación. Siguiendo el mismo procedimiento que se siguió para hacer el primer botón y conectarlo a la base de fuego, haremos otro botón que se conectará a la base de fuego.
Un botón se usará para abrir y cerrar la válvula de gas y el segundo botón se usará para crear una chispa que será responsable de la encendido .
Paso 3: Hacer el circuito
Como ahora conocemos el eje principal de este proyecto, ensamblemos todos los componentes para hacer un circuito final.
Tome una placa e inserte el Tablero ESP32 en eso. Tome ambos transistores y resistencias e insértelos en la placa de pruebas de tal manera que el transistor pueda usarse como conmutador. Siga la siguiente configuración para no cometer ningún error al realizar el cambio.

Transistor como interruptor
En la figura anterior, conecte el Vino puerto a los pines del ESP32 , conecte el puerto Vcc a la fuente externa de 5V y conecte Vo al módulo de relé. La razón principal por la que usamos el transistor como interruptor es que un relé necesita 5 V para funcionar, pero el ESP32 solo puede proporcionar 3,3 V. Por lo que debemos proporcionar 5 V externos al relé.
Ahora conectaremos el módulo de relés a los transistores. Asegúrese de que el primer transistor esté conectado al pin 34 del módulo ESP y el segundo transistor esté conectado al pin 35 del módulo ESP. Usaremos ambos módulos de relé en modo normalmente abierto. Conecte la válvula de gas y la bujía a la terminal de salida del primer y segundo módulo de relé respectivamente. Asegúrese de conectar el módulo de relé como se muestra en la siguiente imagen.

Módulo de relé
Paso 4: trabajando
El corazón de este proyecto es el ESP32 que es la placa del microcontrolador. Una válvula de gas y una bujía están conectadas al ESP a través de módulos de relé. La válvula de gas está inicialmente cerrada. Cuando se enciende desde la aplicación móvil, la válvula de gas se enciende. Lo mismo en el caso de la bujía. Se puede apagar o apagar a través de la aplicación móvil. Esta bujía se conectará a la estufa donde se libera el gas. Esta bujía encenderá el fuego.
Paso 5: Introducción a ESP32
Si no ha trabajado en Arduino IDE antes, no se preocupe porque a continuación se muestra un paso a paso para configurar Arduino IDE.
- Descargue la última versión de Arduino IDE de Arduino.
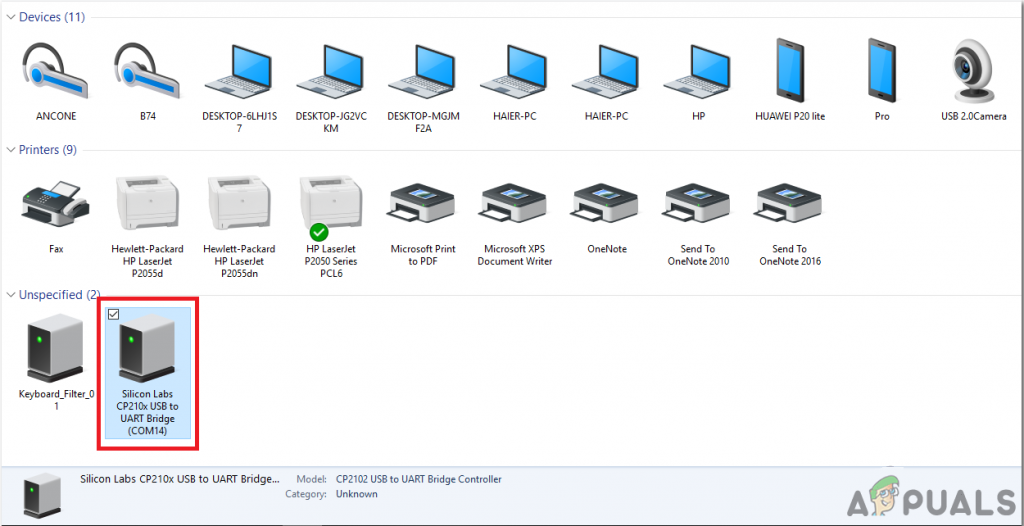
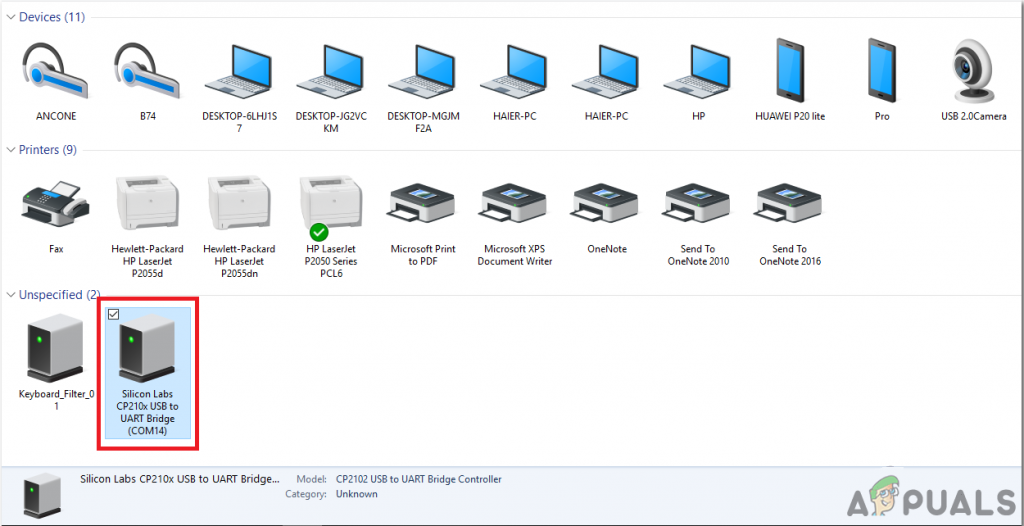
- Conecte su placa Arduino a la PC y abra el Panel de control. Haga clic en Hardware y sonido. Ahora abierto Dispositivos e impresora y busque el puerto al que está conectada su placa. En mi caso es COM14 pero es diferente en diferentes computadoras.

Encontrar puerto
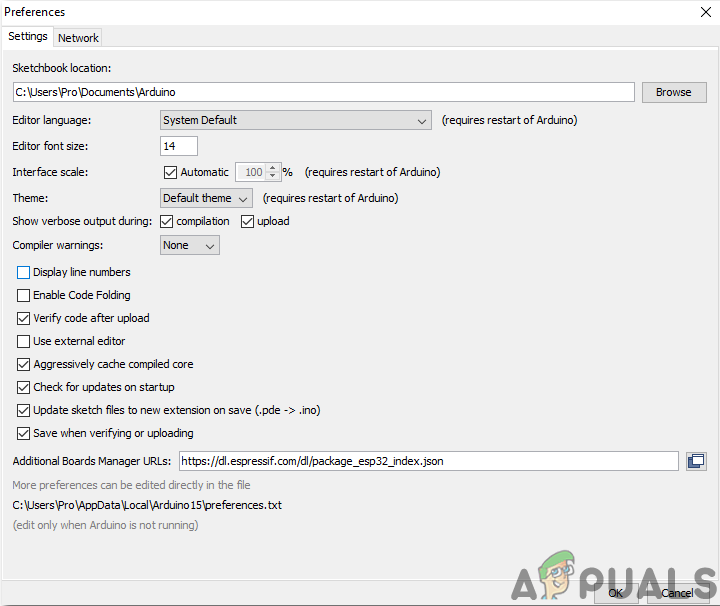
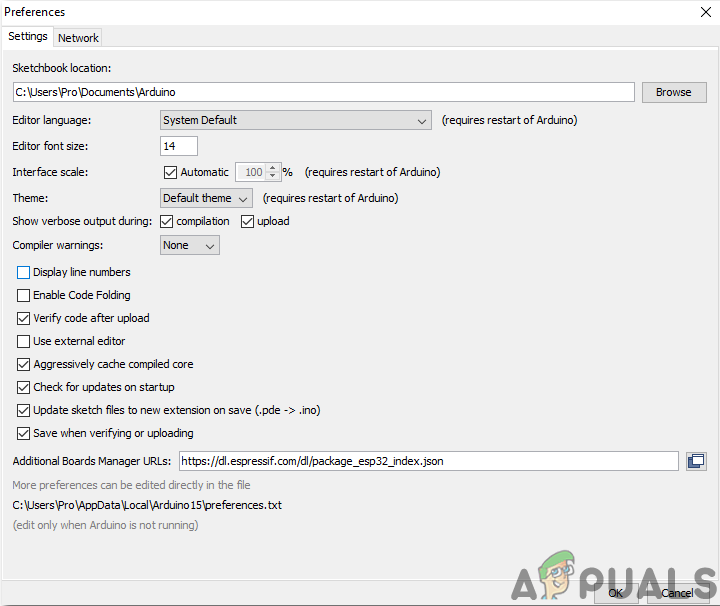
- Haga clic en Archivo y luego haga clic en Preferencias. Copia el siguiente enlace en el URL adicional del administrador de la junta. ' https://dl.espressif.com/dl/package_esp32_index.json”

Preferencias
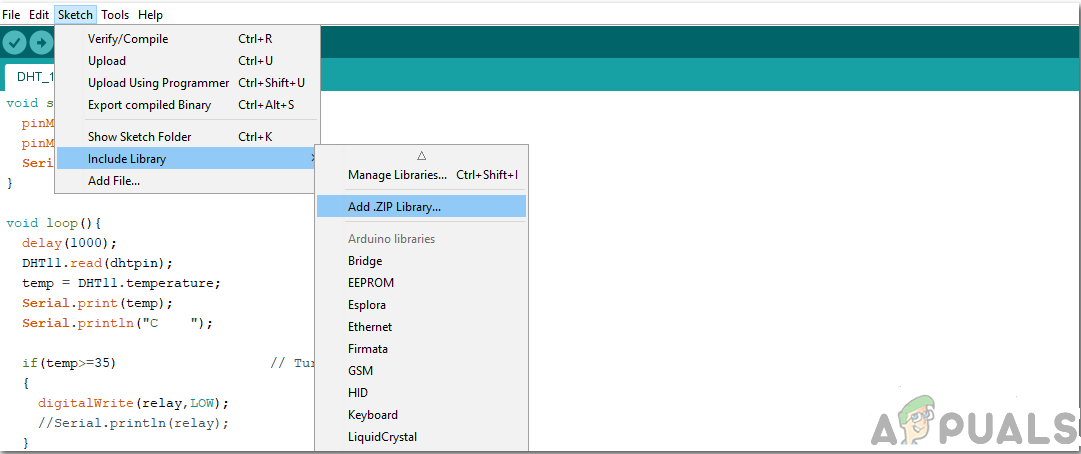
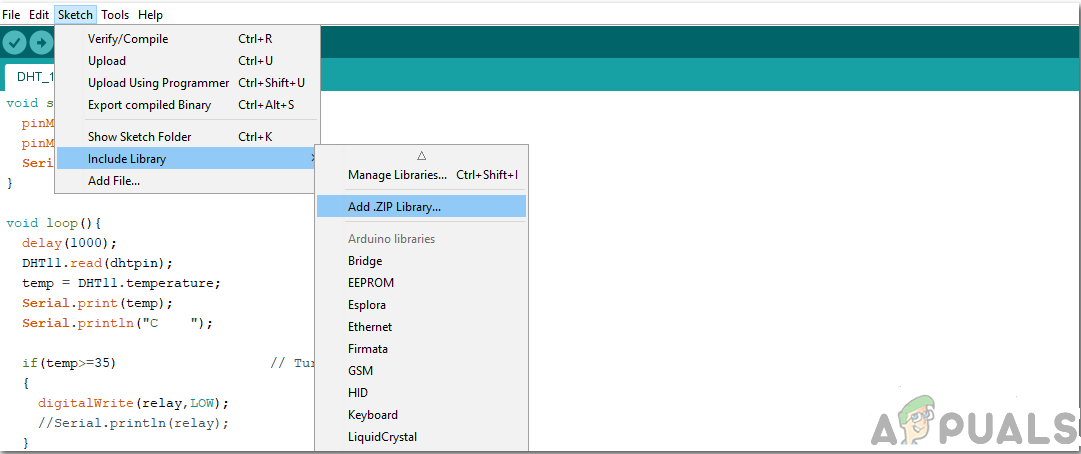
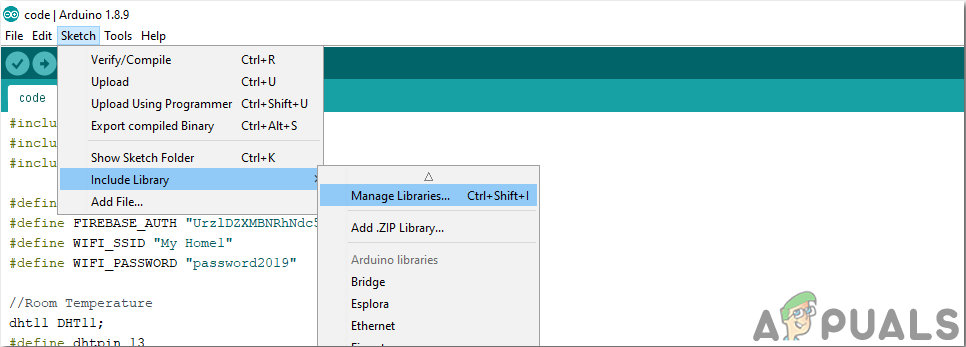
- Ahora, para usar ESP32 con Arduino IDE, necesitamos importar bibliotecas especiales que nos permitirán grabar código en ESP32 y usarlo. estas dos bibliotecas se adjuntan en el enlace que figura a continuación. Para incluir la biblioteca, vaya a Bosquejo> Incluir biblioteca> Agregar biblioteca ZIP . Aparecerá un cuadro. Busque la carpeta ZIP en su computadora y haga clic en Aceptar para incluir las carpetas.

Incluir biblioteca
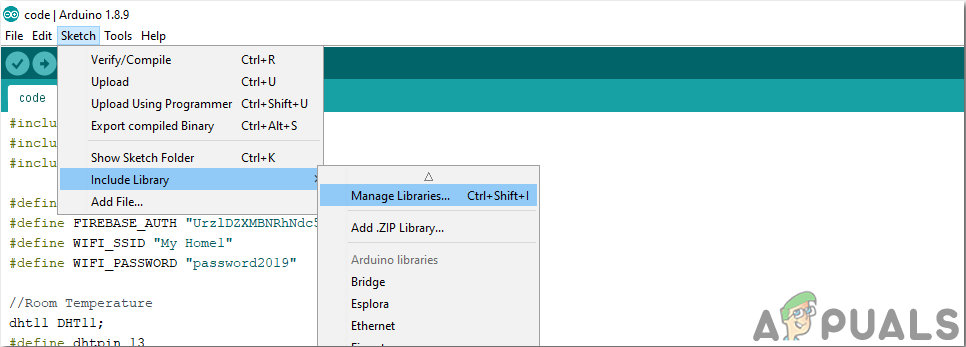
- Ahora ve Croquis> Incluir biblioteca> Administrar bibliotecas.

Administrar bibliotecas
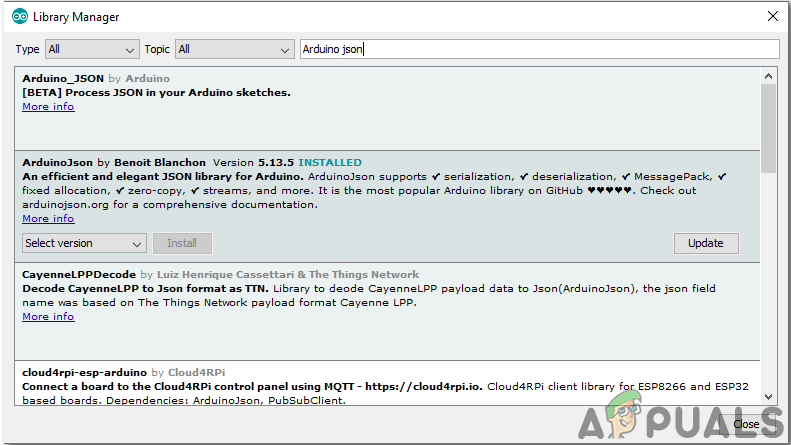
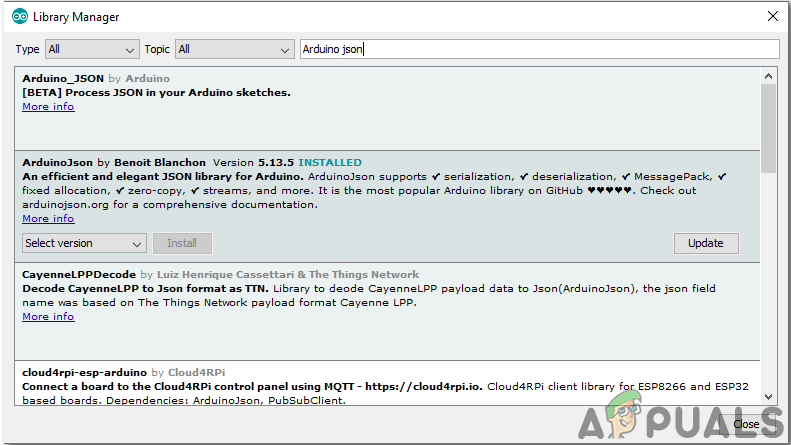
- Se abrirá un menú. En la barra de búsqueda, escriba Arduino JSON. Aparecerá una lista. Instalar en pc Arduino JSON de Benoit Blanchon.

Arduino JSON
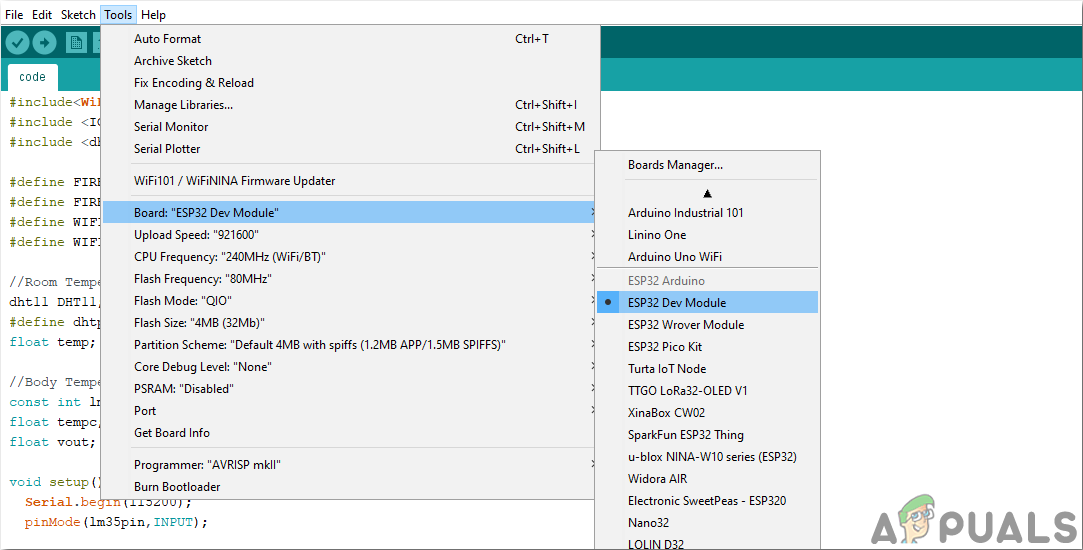
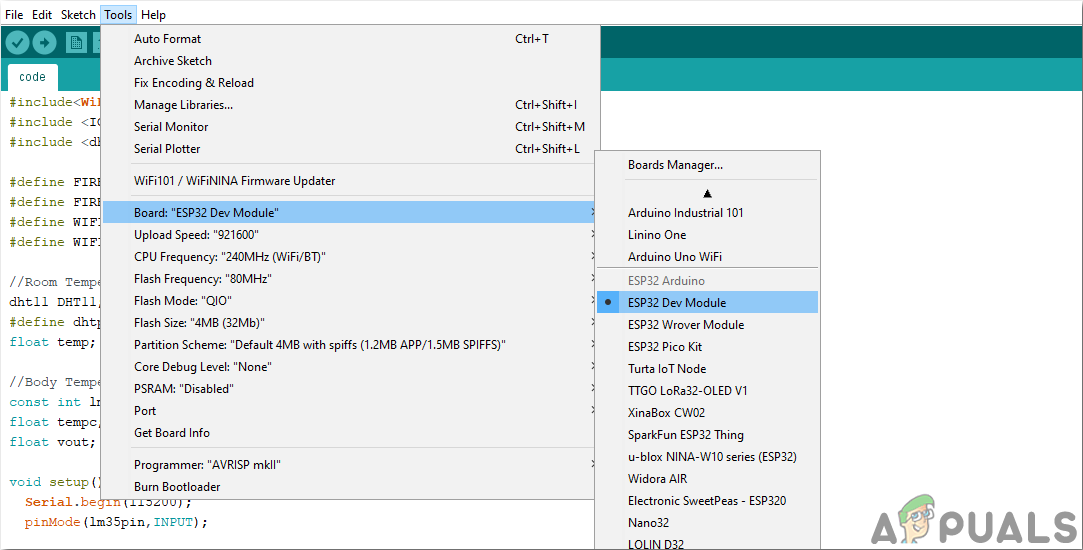
- Ahora haga clic en el Herramientas. Aparecerá un menú desplegable. Ponga el tablero en Módulo de desarrollo ESP.

Tablero de ajuste
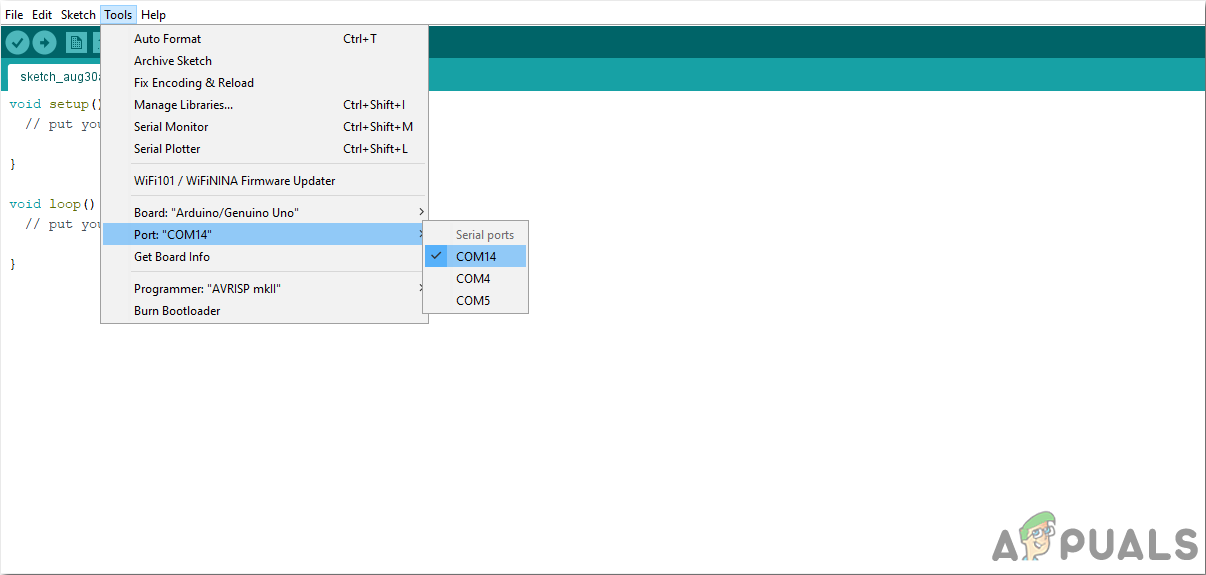
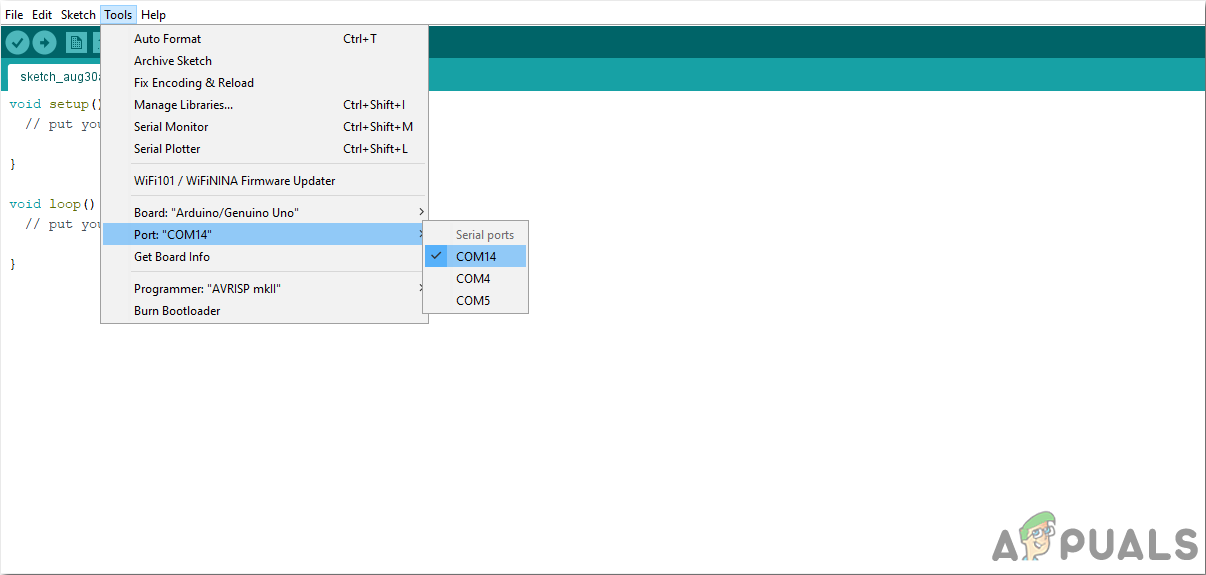
- Haga clic en el menú Herramientas nuevamente y configure el puerto que observó en el panel de control antes.

Puerto de configuración
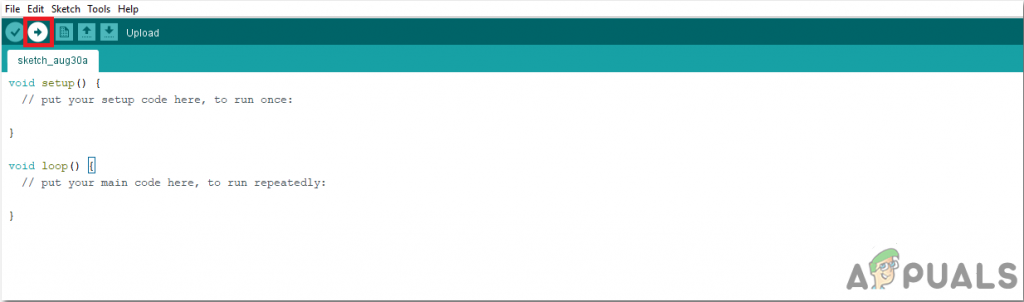
- Ahora cargue el código que se adjunta en el enlace a continuación y haga clic en el botón de carga para grabar el código en el microcontrolador ESP32.

Subir
Entonces, cuando cargue el código, puede ocurrir un error. Este es el error más común que puede ocurrir si está utilizando una nueva versión de Arduino IDE y Arduino JSON. Los siguientes son los errores que puede ver en la pantalla.
En el archivo incluido de C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, de C: Users Pro Desktop smartHome code code.ino: 2: C : Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: error: StaticJsonBuffer es una clase de ArduinoJson 5. Consulte arduinojson.org/upgrade para aprender cómo actualizar su programa a ArduinoJson versión 6 StaticJsonBuffer jsonBuffer; ^ En el archivo incluido desde C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, desde C: Users Pro Desktop smartHome code code.ino: 2: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: error: StaticJsonBuffer es una clase de ArduinoJson 5. Consulte arduinojson.org/upgrade para saber cómo actualizar su programa a ArduinoJson versión 6 return StaticJsonBuffer (). ParseObject (_data); ^ Se encontraron varias bibliotecas para 'WiFi.h' Usado: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi No usado: C: Archivos de programa ( x86) Arduino libraries WiFi Usando la biblioteca WiFi en la versión 1.0 en la carpeta: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Usando la biblioteca IOXhop_FirebaseESP32-master en la carpeta: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master (legacy) Usando la biblioteca HTTPClient en la versión 1.2 en la carpeta: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries HTTPClient Usando la biblioteca WiFiClientSecure en la versión 1.0 en la carpeta: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFiClientSecure Usando la biblioteca ArduinoJson en versión 6.12.0 en la carpeta: C: Users Pro Documents Arduino libraries ArduinoJson estado de salida 1 Error al compilar el módulo de desarrollo ESP32 de la placa.
No hay nada de qué preocuparse porque podemos eliminar estos errores siguiendo unos sencillos pasos. Estos errores surgen porque la nueva versión de Arduino JSON tiene otra clase en lugar de StaticJsonBuffer. Esta es la clase de JSON 5. Así que podemos simplemente eliminar este error degradando la versión de Arduino JSON de nuestro Arduino IDE. Simplemente ve a Croquis> Incluir biblioteca> Administrar bibliotecas. Buscar Arduino JSON de Benoit Blanchon que ha instalado antes. Desinstálelo primero y luego configure su versión en 5.13.5. Ahora que hemos configurado una versión antigua de Arduino JSON, instálela nuevamente y recompile el código. Esta vez, su código se compilará correctamente.
Para descargar el código, hacer clic aquí.
Paso 6: Código
El código adjunto está bastante bien comentado, pero aún así, algunas de sus partes se explican a continuación.
1. Al principio, se incluyen dos bibliotecas para que WiFi esté habilitado y la placa ESP se pueda conectar a la base de datos de firebase. Luego se incluye el host de la base de fuego, la autenticación, el nombre de su conexión wifi local y la contraseña de la misma conexión wifi. Además, defina los pines de la placa ESP que se utilizarán para conectar los dispositivos externos.
#include // incluye biblioteca para usar WiFi #include // incluye biblioteca para conectarse a Firebase #define FIREBASE_HOST 'xxxxxxxxxx' // reemplaza xxxxxxxxxx por tu host de firebase aquí #define FIREBASE_AUTH 'xxxxxxxxxx' // reemplaza xxxxxxxxxx por tu autenticación de firebase aquí # define WIFI_SSID 'xxxxxxxxxx' // reemplaza xxxxxxxxxx por el nombre de nuestra conexión Wifi #define WIFI_PASSWORD 'xxxxxxxxxx' // reemplaza xxxxxxxxxx por tu contraseña wifi #define valve 34 // conecta la válvula de gas a este pin #define spark 35 // conecta la enchufe a este pin
2. configuración vacía () es una función que se ejecuta solo una vez cuando se enciende el microcontrolador o se presiona el botón de habilitación. En esta función, se establece la velocidad en baudios, que es básicamente la velocidad de comunicación en bits por segundo. Después de eso, la placa ESP se conecta al Wifi.
configuración vacía () {Serial.begin (115200); // establece la velocidad en baudios pinMode (válvula, SALIDA); // establece el pin 34 para ser utilizado como SALIDA pinMode (chispa, SALIDA); // establece el pin 35 para usarlo como SALIDA // conecta a wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('conectando'); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); retraso (500); } Serial.println (); Serial.print ('conectado:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }3. Bucle vacío () es la función que se ejecuta repetidamente en un bucle. En este ciclo, los valores se leen de la base de fuego y se examinan si son cero o uno. Si los valores son uno, entonces se envía una señal ALTA al pin que resultará en encender el módulo de relé. Si el valor es cero, se enviará una señal BAJA al pin del ESP que dará como resultado que se apague el relé.
void loop () {// obtener valor temp1 = Serial.println (Firebase.getFloat ('light')); // obtiene el valor para el cambio de la válvula de gas temp2 = Serial.println (Firebase.getFloat ('AC')); // obtener el valor para el cambio de la bujía if (temp1 == 1) {digitalWrite (válvula, ALTA) // encender el relé uno} else if (temp1 == 0) {digitalWrite (válvula, BAJA) // girar off relay one} else if (temp2 == 1) {digitalWrite (spark, HIGH) // enciende el relé dos} else if (temp2 == 0) {digitalWrite (spark, LOW) // apaga el relé dos} // manejar el error si (Firebase.failed ()) {Serial.print ('configuración / número fallido:'); Serial.println (Firebase.error ()); regreso; } retraso (1000); }Eso es todo por hoy. Ahora puedes hacer nuestra propia estufa inteligente en casa. Siga visitando nuestro sitio para ver más artículos interesantes como estos en el futuro.