En el mundo moderno, si miramos a nuestro alrededor, podemos ver que todo lo que incluye la electrónica está automatizado hasta cierto punto. Algunas personas adoptan las últimas técnicas de automatización en sus hogares. En esta era moderna, las personas deberían optar por las últimas técnicas de automatización para hacer su vida más fácil. Normalmente en nuestras casas, nos volvemos EN , APAGADO y configurar la temperatura manualmente en nuestros aires acondicionados. Hoy en día, un solo componente como un módulo de relés se puede utilizar para controlar varios parámetros electrónicos de una casa, por ejemplo, conmutación de electrodomésticos, monitoreo de alarmas de seguridad, automatización de puertas de garaje, etc. En este artículo, vamos a desarrollar un sistema que le permitirá controlar su aire acondicionado mediante una aplicación móvil en lugar de su control remoto. Como un móvil Android es el más común entre la gente, una aplicación Android es la mejor opción para controlar nuestro aire acondicionado.

Control de aire acondicionado
¿Cómo configurar todos los periféricos necesarios con ESP32?
Para realizar cualquier proyecto hay que conocer cuáles son los componentes básicos que se van a necesitar para completarlo. Entonces, un excelente enfoque antes de comenzar el trabajo es hacer una lista completa de todos los componentes para ahorrar tiempo y evitar la posibilidad de quedarse atascado en medio del proyecto. A continuación se ofrece una lista completa de todos los componentes que están fácilmente disponibles en el mercado. Después de organizar los componentes de hardware, diseñaremos nuestra propia aplicación de Android para controlar nuestro aire acondicionado:
Paso 1: Componentes utilizados (hardware)
- ESP32
- Módulo de pantalla OLED MakerFocus I2C
- Resistencia dependiente de la luz
- Interruptor de botón
- Receptor IR
- Resistencia de 1K ohmios (x4)
- Transistor BC 338 NPN
- Cables de salto
- Receptor TSOP
- Tablero de circuitos
- Cargador de Android
Paso 2: Componentes utilizados (software)
Como vamos a hacer un interruptor inalámbrico , necesitaremos un botón para encenderlo y apagarlo. Queremos usar un teléfono móvil para operar este botón, por lo que necesitaremos desarrollar una aplicación para eso. La aplicación más conveniente es una aplicación de Android y necesitamos instalar estos dos programas para conectarnos a esa aplicación. Ambos se enumeran a continuación:
- Android Studio
- JAVA JDK
Paso 3: instalación de Android Studio
Antes de instalar Android Studio , primero instalaremos JAVA JDK. Para instalar esto, haga clic en el exe archivo que descargó del enlace anterior y haga clic en Siguiente hasta que se haya instalado correctamente. Ahora siga los siguientes pasos para que su símbolo del sistema reconozca Java como un comando externo o interno.
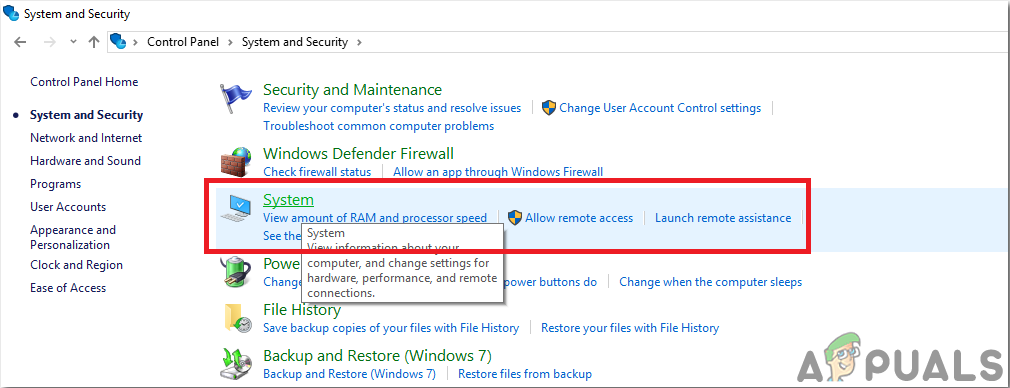
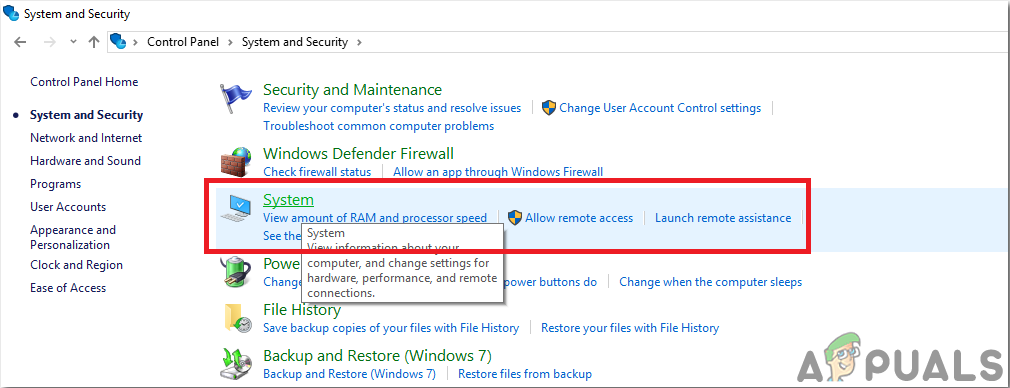
- Abierto Control Panel y haga clic en Sistema y seguridad .
- Haga clic en Sistema.

Sistema
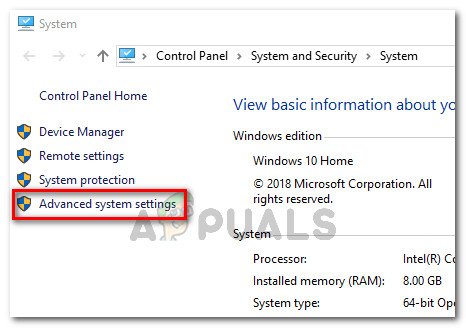
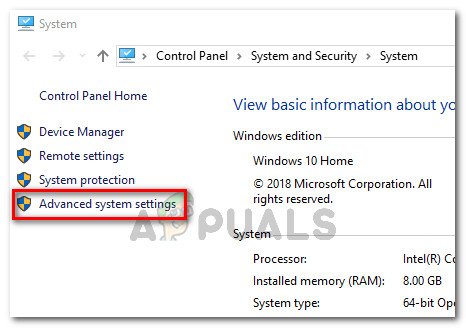
- Haga clic en Configuracion avanzada del sistema y luego haga clic en Variables ambientales.

Configuración avanzada del sistema
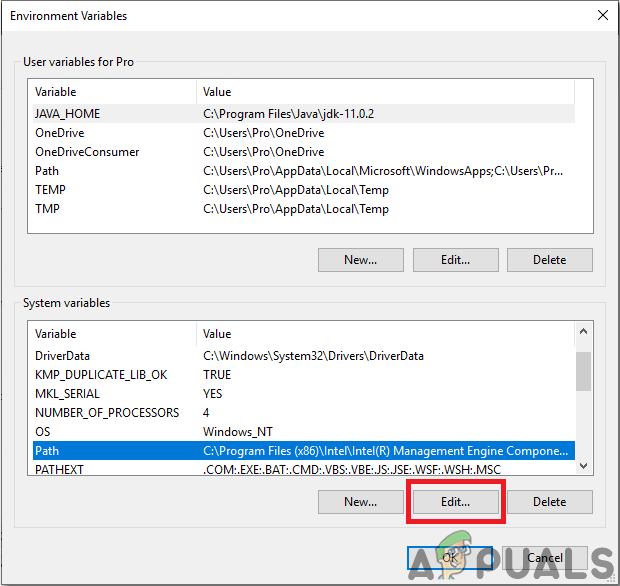
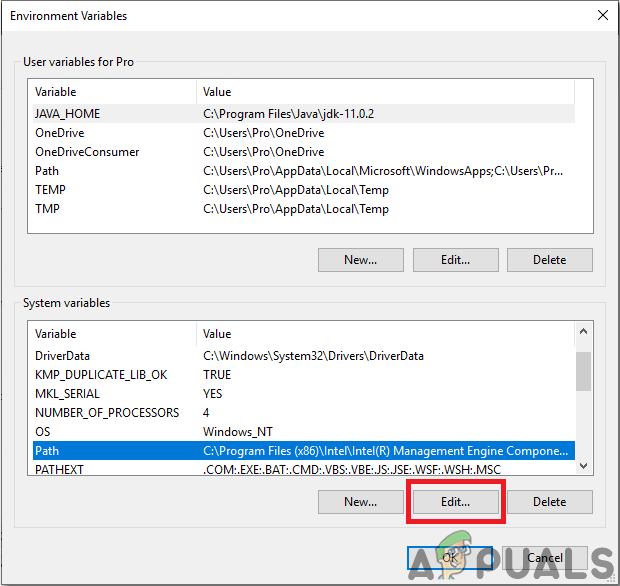
- En la sección Variable del sistema, haga clic en la ruta y luego haga clic en editar. Un nuevo Editar variable ambiental aparecerá el cuadro.

Editar trayectoria
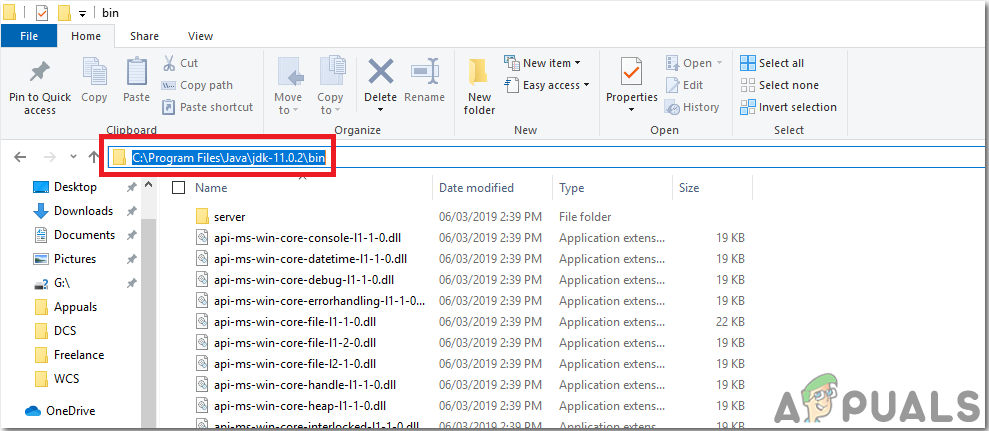
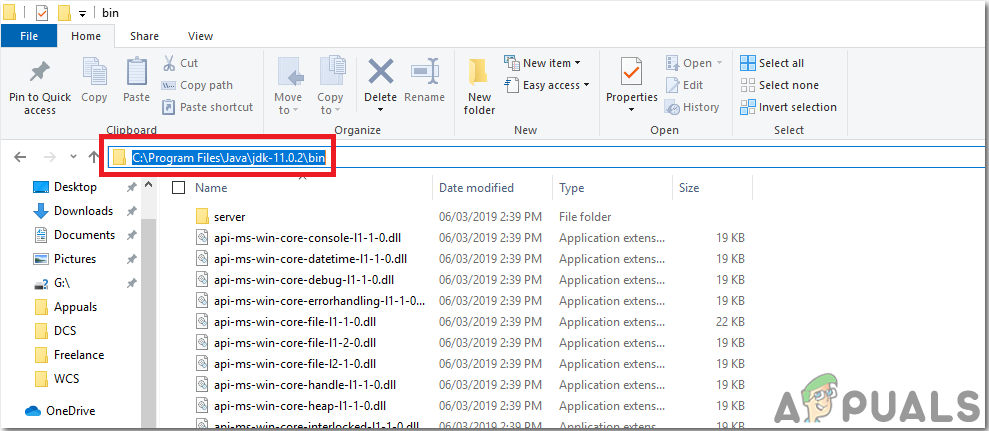
- Ahora ve a C: Archivos de programa Java en su PC. Abra la carpeta JDK, haga clic en la carpeta bin y luego copie la ruta de esa carpeta.

Ruta de la carpeta Bin
- Ahora vaya al cuadro Editar variable ambiental y haga clic en nuevo para crear una nueva variable. Pegue la ruta que copió en el paso anterior en la nueva variable y guárdela.
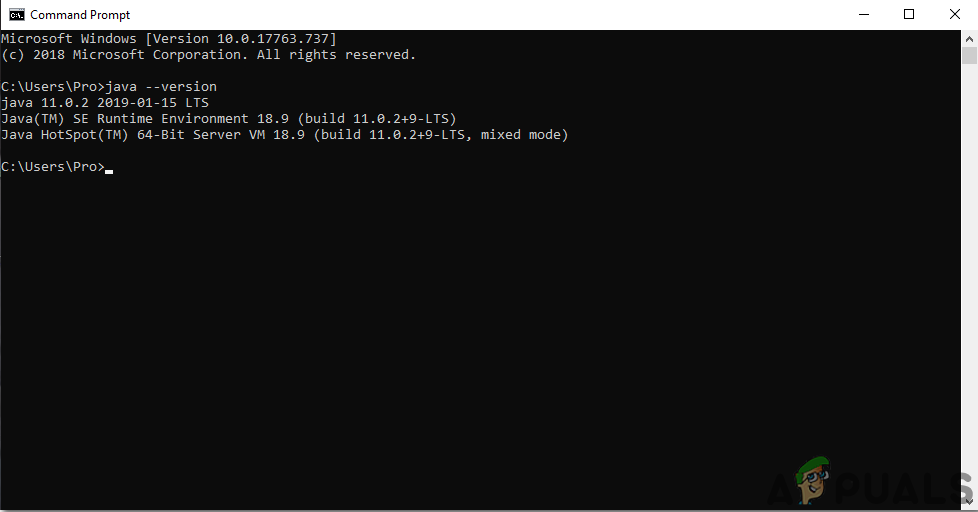
- Ahora para confirmar, si está completamente instalado, abra el símbolo del sistema y escriba Java –versión.

Versión JAVA
Ahora que ha instalado con éxito Java JDK en su computadora. Instalemos ahora Android Studio en su computadora. La instalación de este software es muy sencilla. Debe abrir el archivo descargado y hacer clic en Siguiente hasta que su software esté completamente instalado.
Paso 4: Conexión a Firebase
Ahora que hemos instalado Android Studio, iniciemos y creemos un nuevo proyecto para conectarlo a la base de fuego. Para hacer esto, siga los siguientes pasos.
- Inicie Android Studio y cree un nuevo proyecto haciendo clic en el Actividad vacía .
- Ahora nombre su proyecto como computerSwitc, Seleccione Kotlin como idioma, y seleccione el nivel mínimo de API según su teléfono móvil.
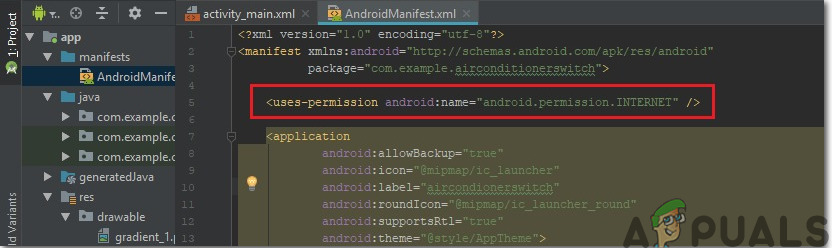
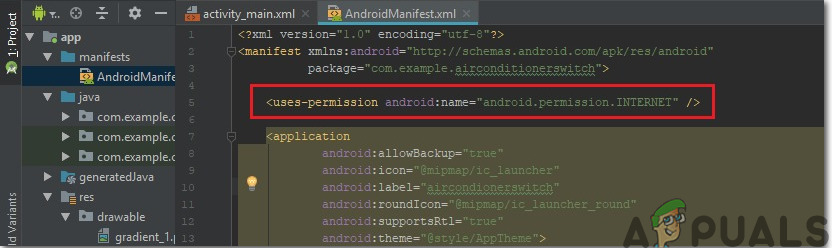
- Ya que vamos a utilizar internet para controlar los pines de la raspberry pi. Estableceremos el permiso en nuestra aplicación para acceder a wifi local. Para hacer esto, vaya a aplicación> manifiestos> AndroidManifest.xml y agregue el siguiente comando.

Permiso de Internet
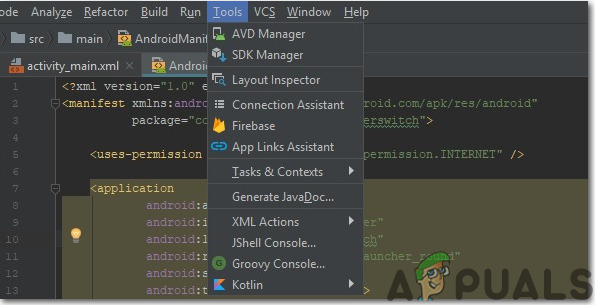
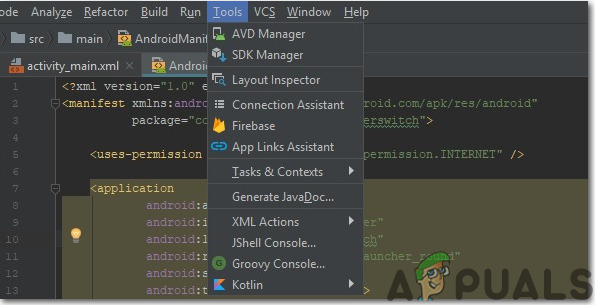
- Ahora, haga clic en n Herramientas. Aparecerá un menú desplegable en el que, seleccione Firebase.

Conexión de Firebase
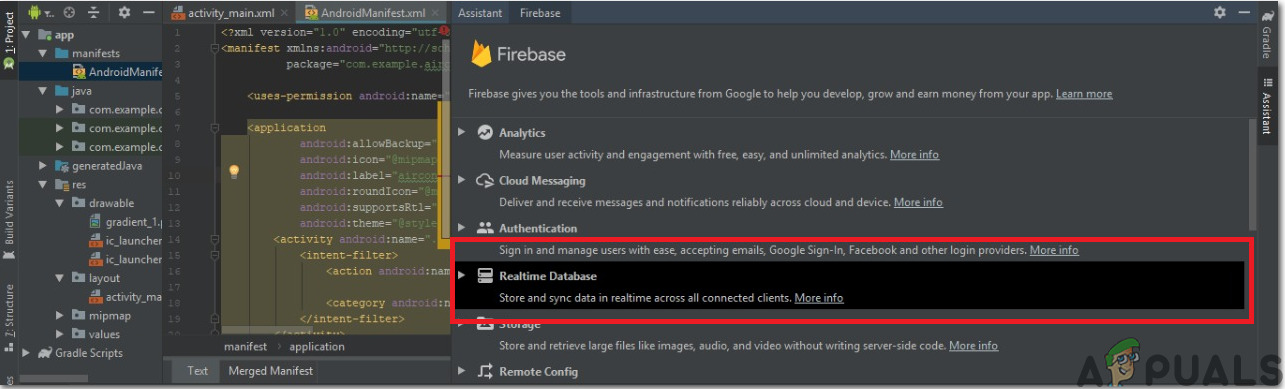
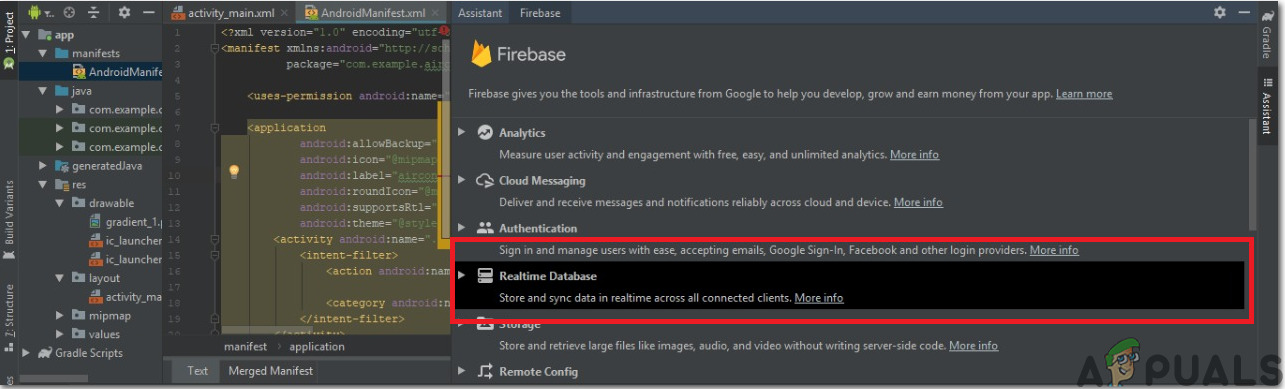
- Aparecerá un gran menú en el lado derecho de la pantalla que proporcionará el menú de casi todos los servicios que ofrece firebase. Pero en este momento nuestro enfoque principal es la base de datos en tiempo real. Entonces haga clic en Base de datos en tiempo real. Un enlace a ' Guardar y recuperar datos ' aparecerá. Haga clic en ese enlace.

Asistente de Firebase
- Conectarse Conectarse a Firebase botón. Lo llevará al navegador web predeterminado. Primero, le pedirá que inicie sesión en su cuenta de Gmail. Luego haga clic en Agregue la base de datos en tiempo real a su aplicación y acepta los cambios.
- Ahora ve a Consola de Firebase . Allí verá un proyecto ya realizado. El logotipo de Android en el icono de ese proyecto significa que ya pertenece a una aplicación de Android.
- Desde el Desarrollar menú que aparece en el lado izquierdo de la pantalla, seleccione Base de datos. Un botón de Crear base de datos aparecerá a la derecha. Haga clic en ese botón.
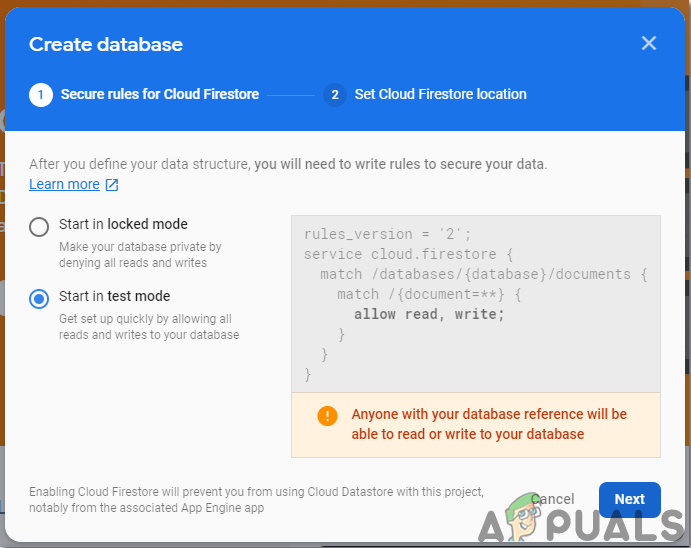
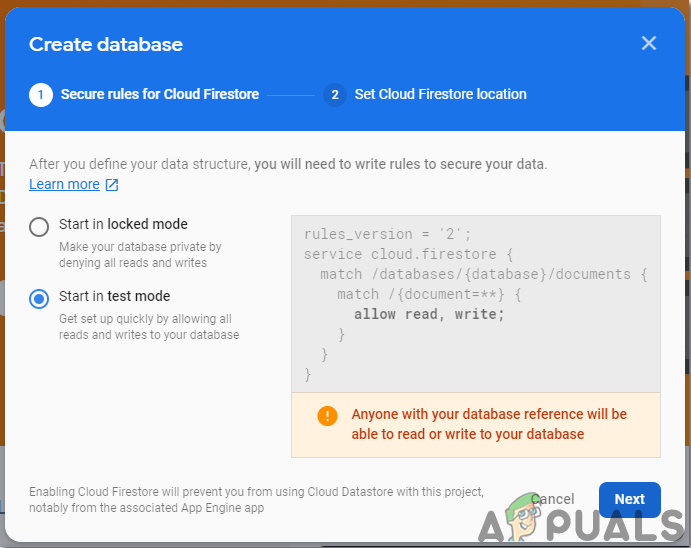
- Aparecerá un menú pidiendo configurar el modo de su base de datos. Haga clic en Modo de prueba y luego haga clic en Habilitar .

Modo de prueba
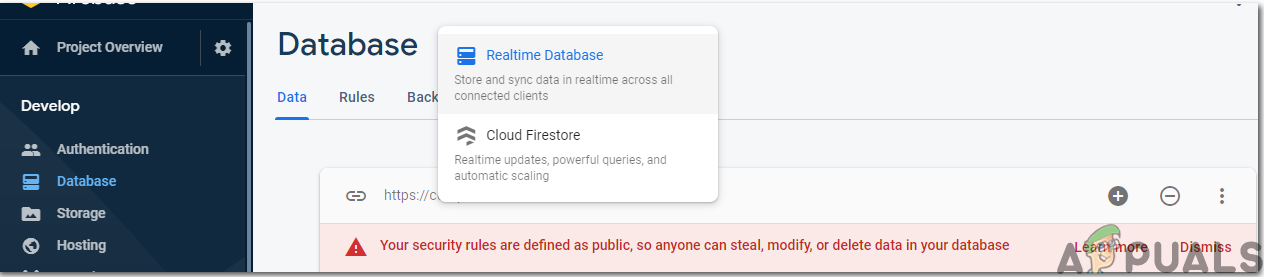
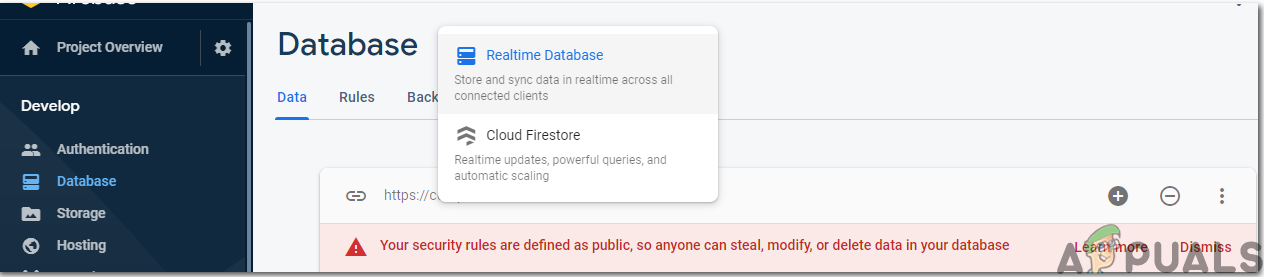
- Ahora, un paso realmente importante para recordar es cambiar el Cloud Firestore a Base de datos en tiempo real. Para hacerlo, haga clic en el botón que se muestra en la imagen de abajo y cambie la opción deseada.

Firebase en tiempo real
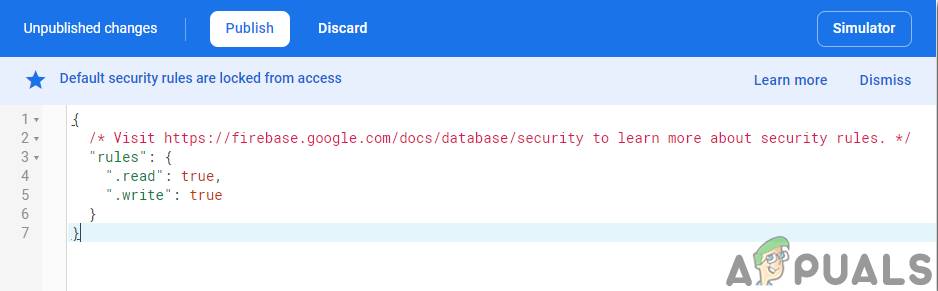
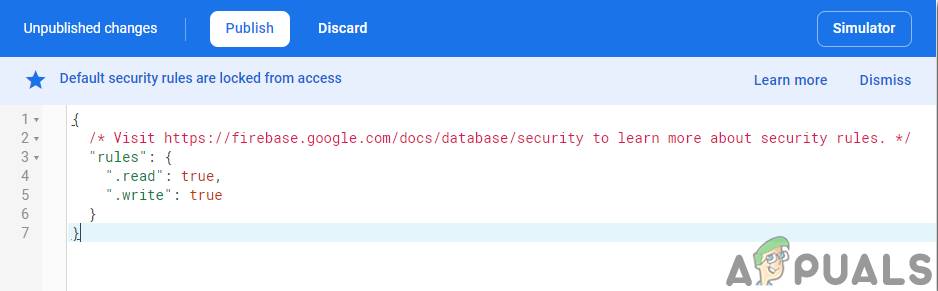
- Ahora haga clic en el Reglas pestaña y cambie las configuraciones a Cierto . Una vez que todo esté hecho, haga clic en Publicar .

Cambiar configuraciones
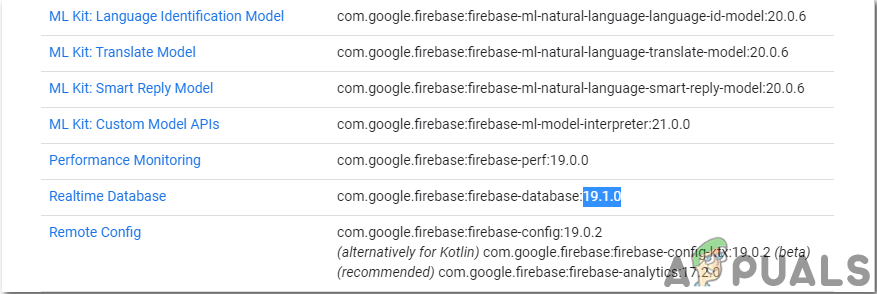
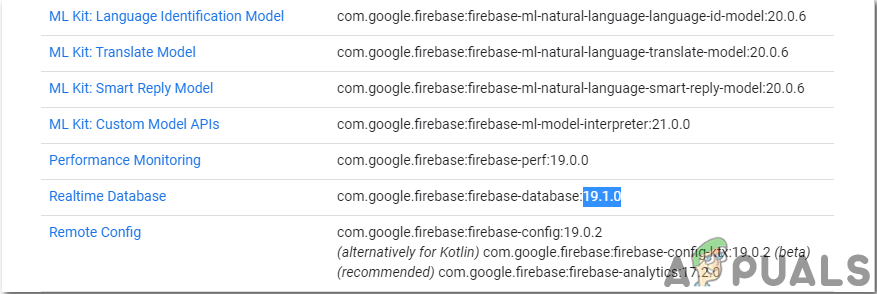
- Una cosa que debe hacer además de conectar la base de fuego es actualizar la versión de la base de datos. Para eso, haga clic en ir a documentos . Ahora haga clic en guías y seleccione Guías de Android de la lista que aparece en la pantalla. Desplácese hacia abajo hasta que aparezca una tabla. Busque la base de datos en tiempo real en esa tabla y busque su versión. en mi caso es 19.1.0.

Versión
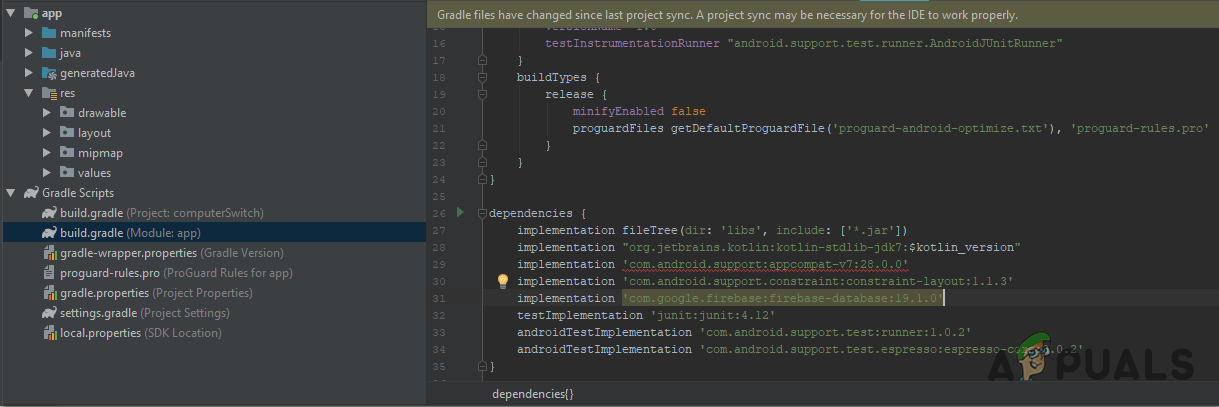
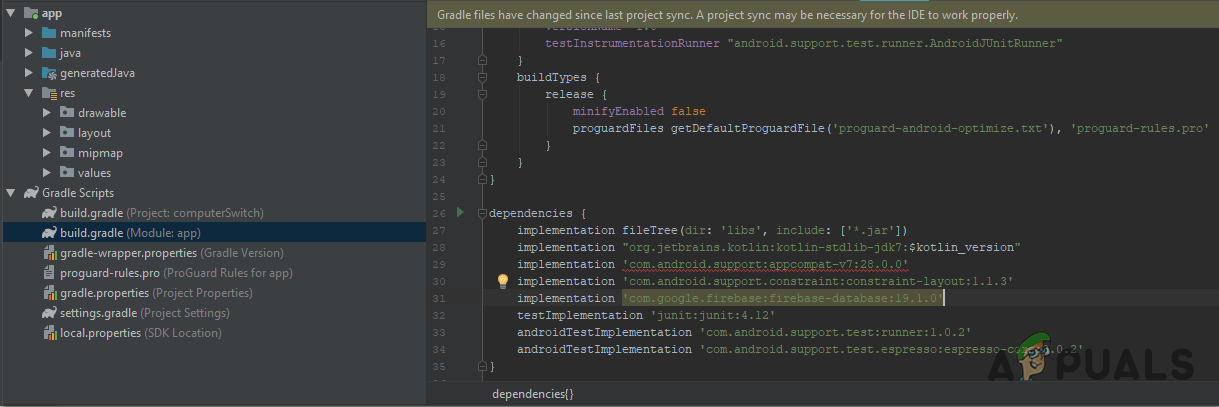
- . Haga clic en Secuencias de comandos de Gradle, un menú en el lado izquierdo de la pantalla. Luego seleccione construido. gradle (Módulo: aplicación). Ahora en el código, busque la versión de la base de datos en tiempo real y reemplácela por la nueva.

Versión de Firebase
- Ahora sincronice el proyecto haciendo clic en el botón de sincronización que aparece en la parte superior de la pantalla.
Paso 5: hacer el diseño
Ahora, como nuestra aplicación de Android está conectada a la base de fuego, hagamos un diseño de nuestra aplicación que el usuario utilizará para encender o apagar la computadora. Para hacer un diseño, vaya a aplicación> res> diseño> activity_main.xml. donde diseñaremos un layout. Copie el código que se proporciona a continuación para crear una vista de texto.
El diseño de nuestra aplicación se verá así:

Diseño de la aplicación
Paso 6: Introducción a ESP32
Si no ha trabajado en Arduino IDE antes, no se preocupe porque a continuación se muestra un paso a paso para configurar Arduino IDE.
- Descargue la última versión de Arduino IDE de Arduino.
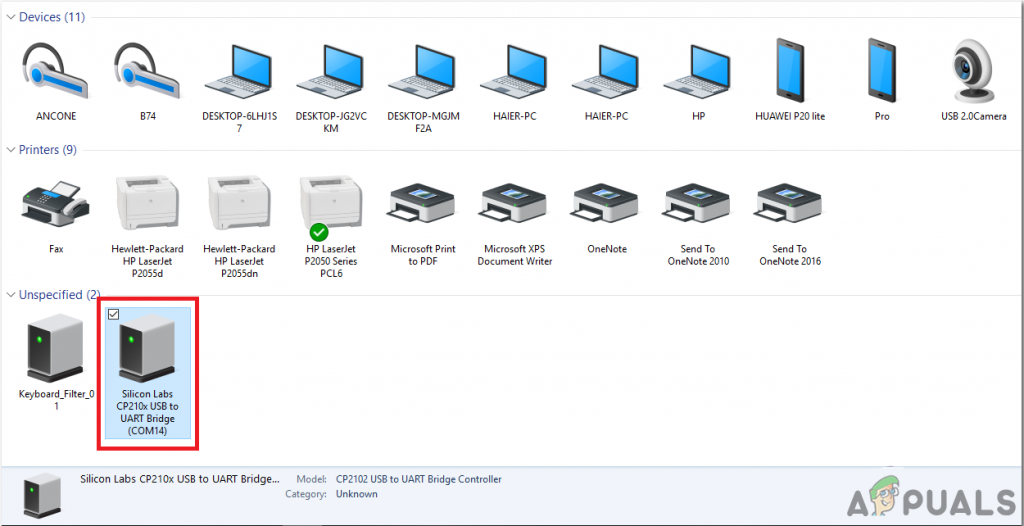
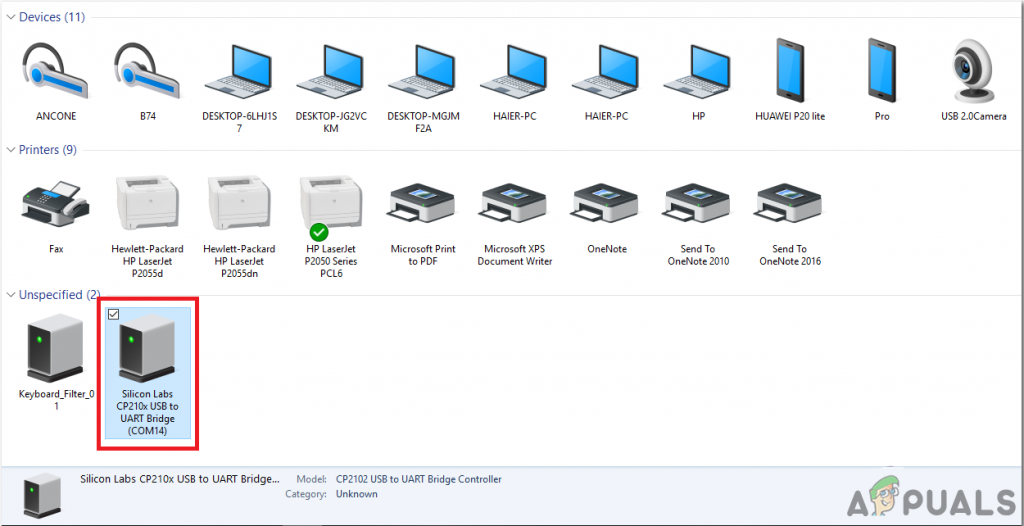
- Conecte su placa Arduino a la PC y abra el Panel de control. Haga clic en Hardware y sonido. Ahora abierto Dispositivos e impresora y busque el puerto al que está conectada su placa. En mi caso es COM14 pero es diferente en diferentes computadoras.

Encontrar puerto
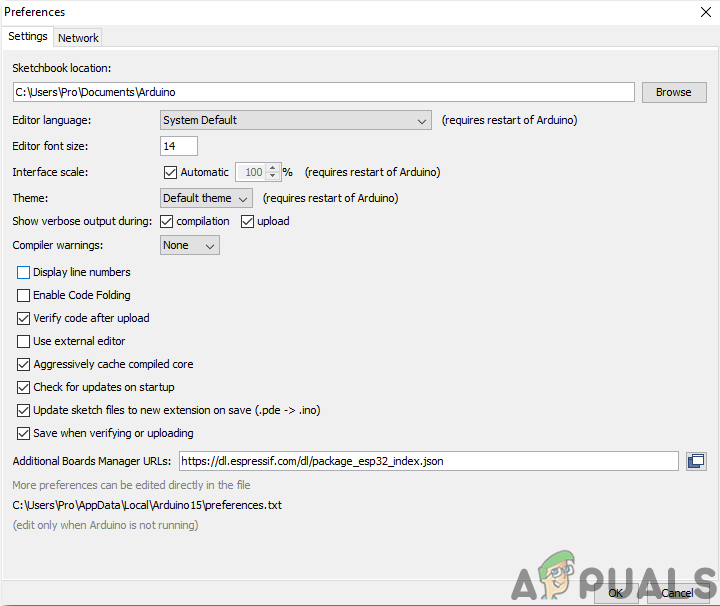
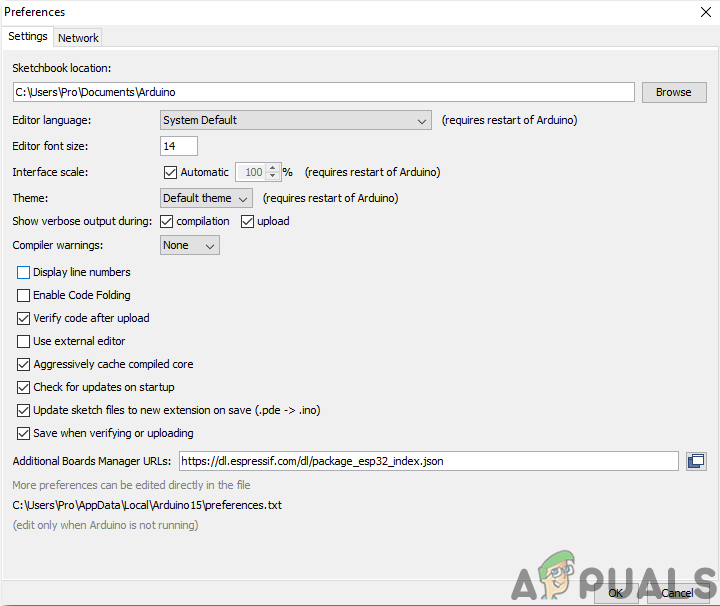
- Haga clic en Archivo y luego haga clic en Preferencias. Copia el siguiente enlace en el URL adicional del administrador de la junta. ' https://dl.espressif.com/dl/package_esp32_index.json”

Preferencias
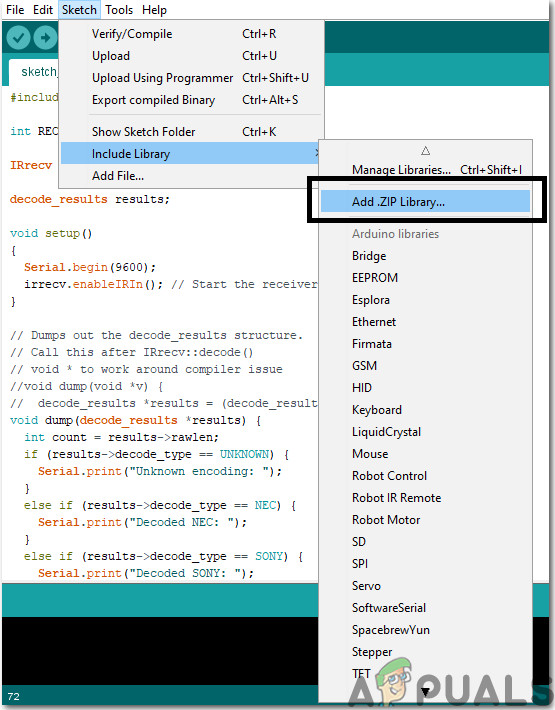
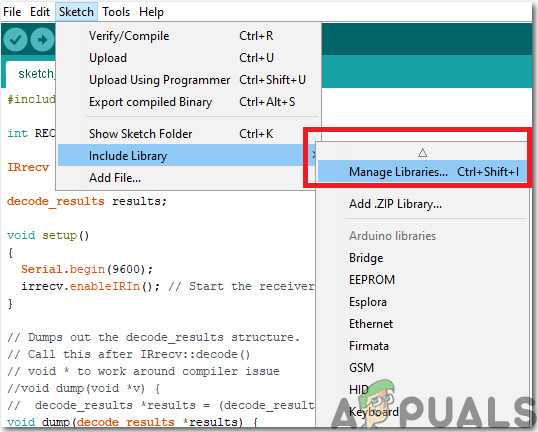
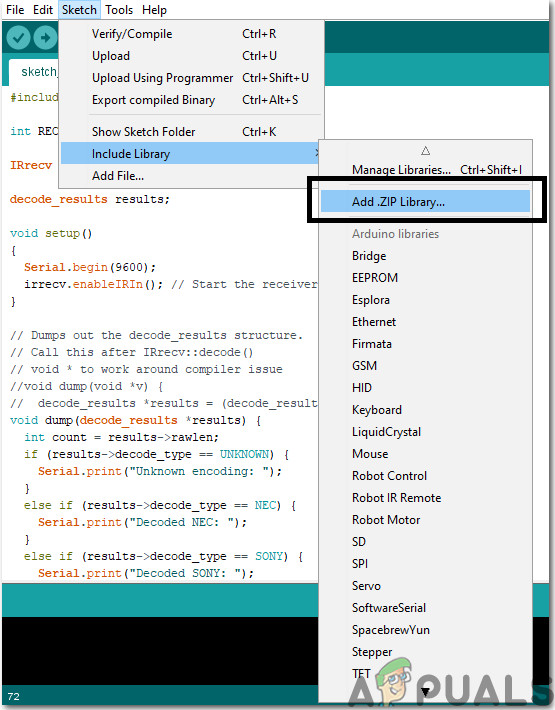
- Ahora, para usar ESP32 con Arduino IDE, necesitamos importar bibliotecas especiales que nos permitirán grabar código en ESP32 y usarlo. estas dos bibliotecas se adjuntan en el enlace que figura a continuación. Para incluir la biblioteca, vaya a Bosquejo> Incluir biblioteca> Agregar biblioteca ZIP . Aparecerá un cuadro. Busque la carpeta ZIP en su computadora y haga clic en Aceptar para incluir las carpetas.

Incluyendo biblioteca
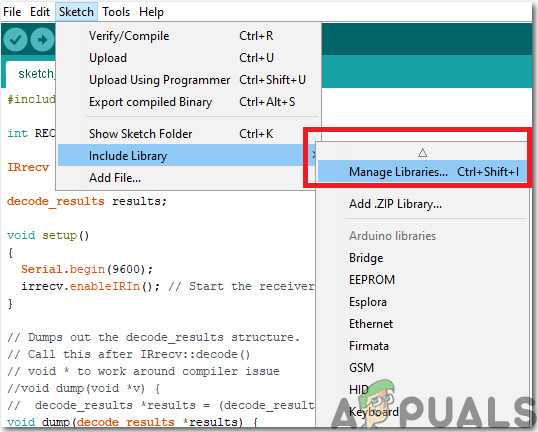
- Ahora ve a Croquis> Incluir biblioteca> Administrar bibliotecas.

Administrar las bibliotecas
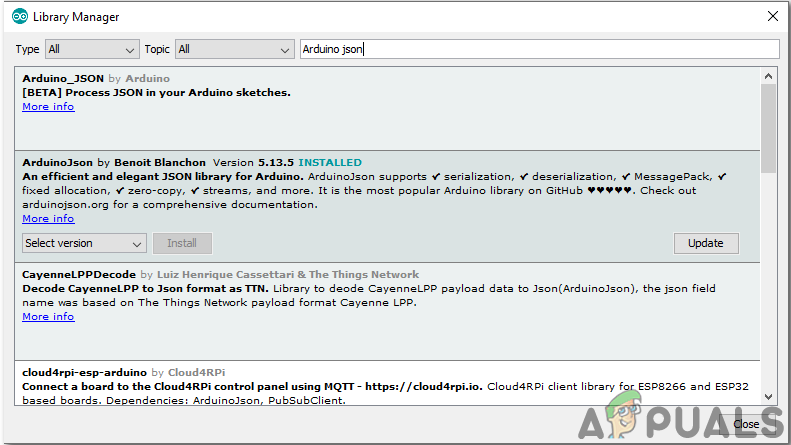
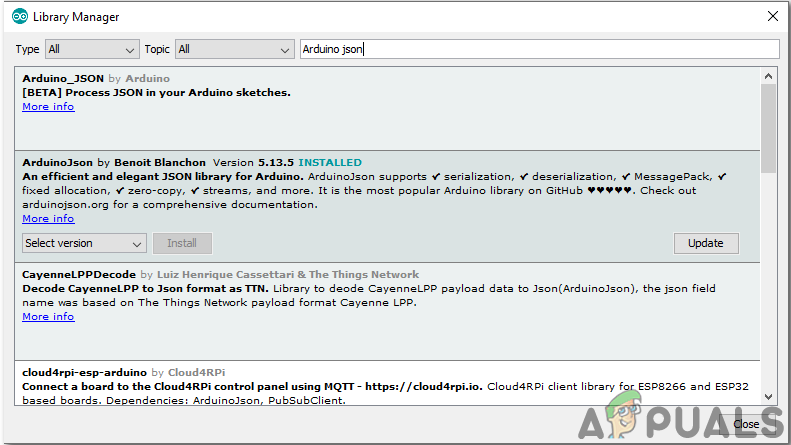
- Se abrirá un menú. En la barra de búsqueda, escriba Arduino JSON. Aparecerá una lista. Instalar en pc Arduino JSON de Benoit Blanchon.

Arduino JSON
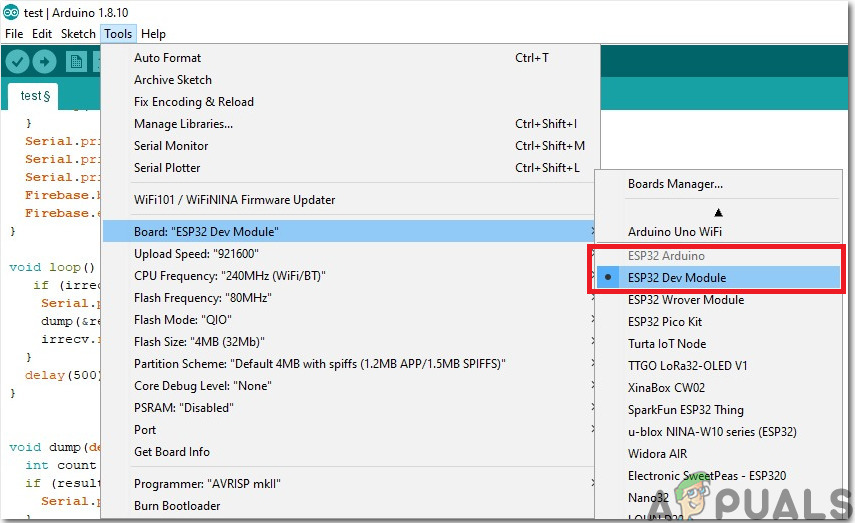
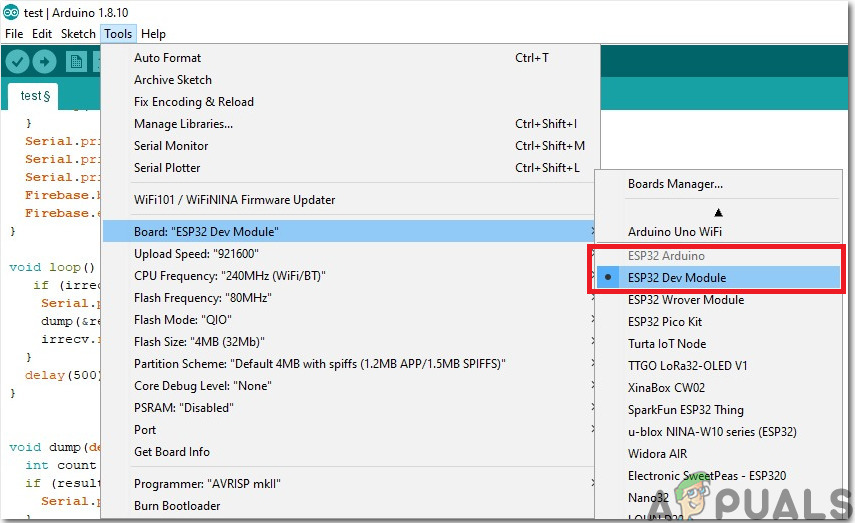
- Ahora haga clic en el Herramientas. Aparecerá un menú desplegable. Ponga el tablero en Módulo de desarrollo ESP.

Configuración del tablero
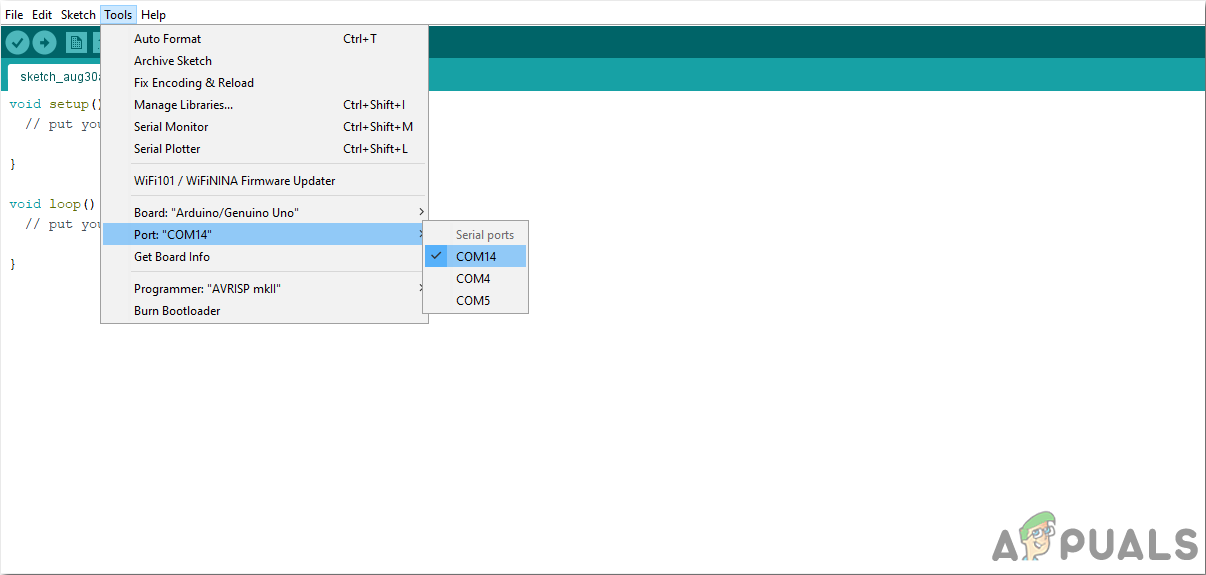
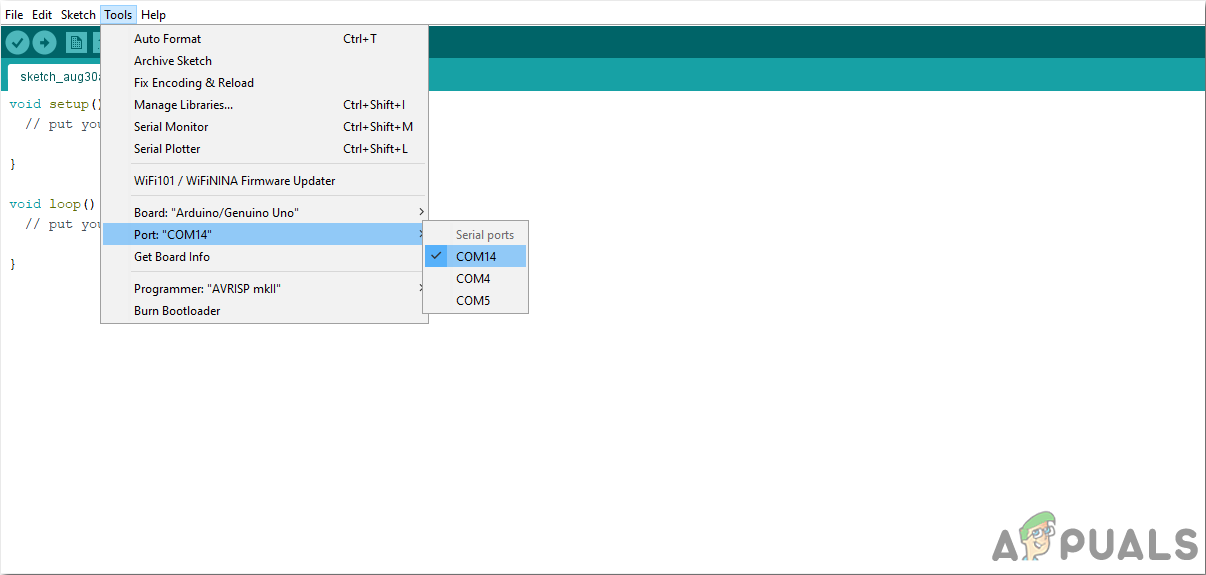
- Vuelva a hacer clic en el menú Herramientas y configure el puerto que observó anteriormente en el panel de control.

Puerto de configuración
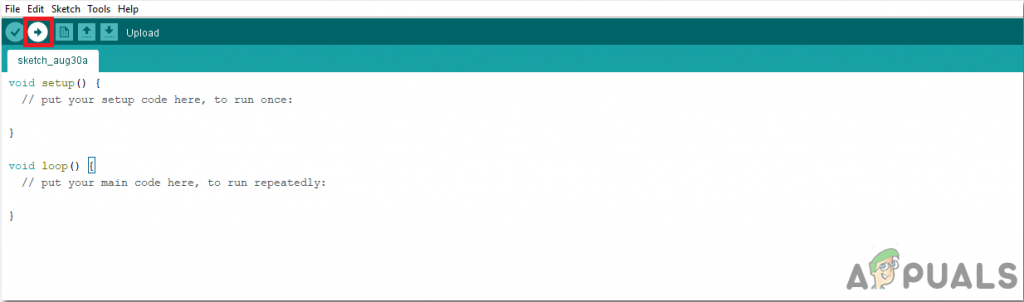
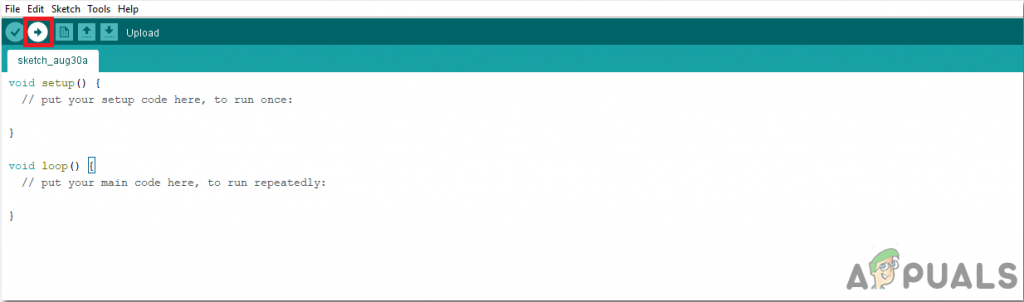
- Ahora cargue el código que se adjunta en el enlace a continuación y haga clic en el botón de carga para grabar el código en el microcontrolador ESP32.

Subir
Entonces, cuando cargue el código, puede ocurrir un error. Este es el error más común que puede ocurrir si está utilizando una nueva versión de Arduino IDE y Arduino JSON. Los siguientes son los errores que puede ver en la pantalla.
En el archivo incluido de C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, de C: Users Pro Desktop airconditioner code code.ino: 2: C : Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: error: StaticJsonBuffer es una clase de ArduinoJson 5. Consulte arduinojson.org/upgrade para aprender cómo actualizar su programa a ArduinoJson versión 6 StaticJsonBuffer jsonBuffer; ^ En el archivo incluido de C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, de C: Users Pro Desktop airconditioner code code.ino: 2: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: error: StaticJsonBuffer es una clase de ArduinoJson 5. Consulte arduinojson.org/upgrade para aprender a actualizar su programa a ArduinoJson versión 6 return StaticJsonBuffer (). ParseObject (_data); ^ Se encontraron varias bibliotecas para 'WiFi.h' Usado: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi No usado: C: Archivos de programa ( x86) Arduino libraries WiFi Usando la biblioteca WiFi en la versión 1.0 en la carpeta: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Usando la biblioteca IOXhop_FirebaseESP32-master en carpeta: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master (legacy) Usando la biblioteca HTTPClient en la versión 1.2 en la carpeta: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries HTTPClient Usando la biblioteca WiFiClientSecure en la versión 1.0 en la carpeta: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFiClientSecure Usando la biblioteca ArduinoJson en versión 6.12.0 en la carpeta: C: Users Pro Documents Arduino libraries ArduinoJson estado de salida 1 Error al compilar el módulo de desarrollo ESP32 de la placa.
No hay nada de qué preocuparse porque podemos eliminar estos errores siguiendo unos sencillos pasos. Estos errores surgen porque la nueva versión de Arduino JSON tiene otra clase en lugar de StaticJsonBuffer. Esta es la clase de JSON 5 en realidad. Entonces, simplemente podemos eliminar este error degradando la versión de Arduino JSON de nuestro Arduino IDE. Simplemente ve a Croquis> Incluir biblioteca> Administrar bibliotecas. Buscar Arduino JSON de Benoit Blanchon que ha instalado antes. Desinstálelo primero y luego configure su versión en 5.13.5. Ahora que hemos configurado una versión anterior de Arduino JSON, instálela nuevamente y recompile el código. Esta vez, su código se compilará correctamente.
Paso 7: Comprensión del código
El código de este proyecto es muy simple y se explica brevemente a continuación. Además, el código con las bibliotecas necesarias también se puede descargar desde Aquí.
1. Al principio, necesitamos incluir dos bibliotecas que se usarán para conectar nuestro código a la base de datos de Firebase y la segunda para usar el sensor de infrarrojos con nuestro microcontrolador. Luego agregaremos el host y la autenticación de nuestra base de fuego porque después de eso nuestro ESP32 sería capaz de encontrar nuestro base de datos . Luego proporcionaremos el SSID y la contraseña de nuestra conexión a Internet local. Luego, tenemos que hacer un objeto para que podamos enviar y extraer datos de nuestra nube. Luego definiremos el pin al que se conectará nuestro sensor y también haremos un objeto para manejar datos provenientes del sensor IR.
#include #include #include #define FIREBASE_HOST 'coma-patient.firebaseio.com' #define FIREBASE_AUTH 'UrzlDZXMBNRhNdc5i73DRW10KFEuw8ZPEAN9lmdf' #define WIFI_SSID 'PRO' #DataWIFI; int RECV_PIN = 19; IRrecv irrecv (RECV_PIN); resultados de decode_results;
2. configuración vacía () , es el bucle que se ejecuta cuando se presiona el botón de habilitación o cuando se enciende el microcontrolador. Aquí iniciaremos el receptor de nuestro sensor IR y escribiremos el código para comenzar a conectar nuestro microcontrolador a la conexión a internet local.
configuración vacía () {Serial.begin (115200); pinMode (RECV_PIN, INPUT); irrecv.enableIRIn (); // Inicie el receptor // conéctese a wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('conectando'); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); retraso (500); } Serial.println (); Serial.print ('conectado:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); Firebase.enableClassicRequest (firebaseData, true); }3. bucle vacío () es una función que se ejecuta repetidamente en un bucle. Aquí este código verifica si los valores provienen del sensor.
void loop () {if (irrecv.decode (& results)) {Serial.println (results.value, HEX); volcado (& resultados); irrecv.resume (); // Recibe el siguiente valor} delay (500); }4. volcado vacío () es una función que se utiliza para identificar primero el modelo del control remoto que envía la señal al sensor. también descarga la estructura decode_results.
volcado vacío (decode_results * resultados) {recuento int = resultados-> rawlen; if (resultados-> decode_type == UNKNOWN) {Serial.print ('Codificación desconocida:'); } else if (resultados-> decode_type == NEC) {Serial.print ('Decodificado NEC:'); } else if (resultados-> decode_type == SONY) {Serial.print ('Decodificado SONY:'); } else if (resultados-> decode_type == RC5) {Serial.print ('Decodificado RC5:'); } else if (resultados-> decode_type == RC6) {Serial.print ('Decodificado RC6:'); } to else if (resultados-> decode_type == PANASONIC) {Serial.print ('Decodificado PANASONIC - Dirección:'); Serial.print (resultados-> panasonicAddress, HEX); Serial.print ('Valor:'); } else if (resultados-> decode_type == JVC) {Serial.print ('Decodificado JVC:'); } Serial.print (resultados-> valor, HEX); Serial.print ('('); Serial.print (resultados-> bits, DEC); Serial.println ('bits)'); Serial.print ('Raw ('); Serial.print (recuento, DEC); Serial.print ('):'); para (int i = 0; i rawbuf [i] * USECPERTICK, DEC); } else {Serial.print (- (int) resultados-> rawbuf [i] * USECPERTICK, DEC); } Serial.print (''); } Serial.println (''); }Paso 8: Preparando el hardware
Después de grabar el código en el ESP32, debemos preparar el hardware y colocarlo en la pared o en cualquier otro lugar adecuado cerca del aire acondicionado. Conecte los componentes a la placa de pruebas siguiendo el diagrama que se presenta en la parte superior. Después de ensamblar el circuito, encienda el módulo ESP usando el cargador de Android. Es mejor diseñar la carcasa del hardware en casa o simplemente colocar el hardware dentro de la carcasa de la Raspberry Pi.
Paso 9: GRAMO iving toques finales
Después de ensamblar el hardware lo probaremos. Conecte el cargador de Android al ESP32 y enciéndalo y asegúrese de que su teléfono tenga una buena intensidad de señales de su local conexión a Internet . Abra su aplicación y presione el botón, verá que ahora puede controlar su AC con su aplicación móvil.
Eso fue todo por hoy, espero que haya disfrutado leyendo este artículo y después de hacer su propio prototipo para controlar su aire acondicionado en casa, ¡no olvide compartir su experiencia!