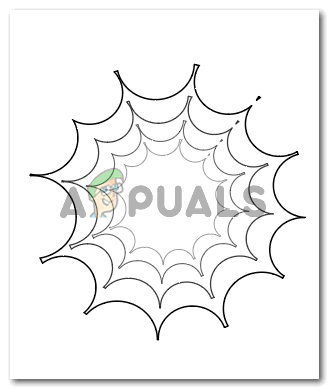
Tutorial de telaraña
Trabajar con Adobe Illustrator puede ser muy divertido con tantas herramientas útiles para jugar al diseñar algo tan simple como una telaraña. Diseñar una telaraña puede parecerle una tarea difícil, con tantos bordes y curvas, que puede confundirse acerca de qué herramienta sería la forma más fácil de salir. Si bien existe la herramienta de lápiz, con la que puedes dibujar manualmente la telaraña, o puedes usar la herramienta de formas y algunos efectos para hacer la telaraña con mucha facilidad. Siga los pasos que se mencionan a continuación para crear una hermosa telaraña que se puede usar para hacer cualquiera de sus diseños.
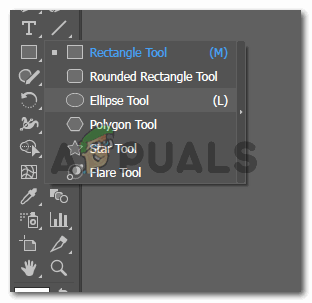
- Después de abrir Adobe Illustrator en una mesa de trabajo vacía, debe seleccionar la herramienta de forma en el panel lateral para las herramientas de Illustrator. De forma predeterminada, la herramienta de forma tiene una forma rectangular, pero si hace clic derecho sobre ella, se le mostrarán todas las opciones de formas para que pueda elegir. Seleccione también las Elipses de la lista. Para hacer una telaraña, necesitas más de un círculo.

Herramienta de forma
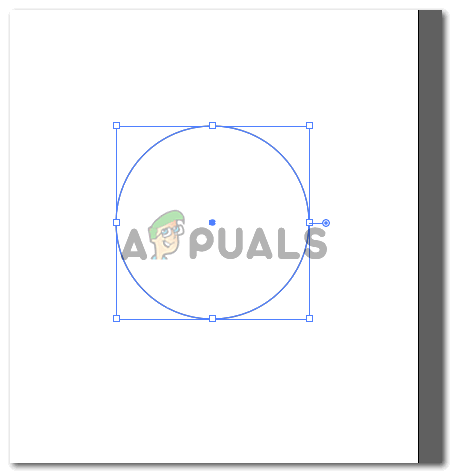
- Dibuja un círculo con la herramienta de elipses que acabas de seleccionar. Solo mantén el color del contorno para ello. No es necesario tener un color de relleno ya que estamos creando una web. Siempre puedes cambiar el color de la web dependiendo de tu creatividad y tu diseño. Este, que es el primer círculo será de mayor tamaño que el resto de círculos que haremos.

Usando la herramienta de elipses para hacer un círculo
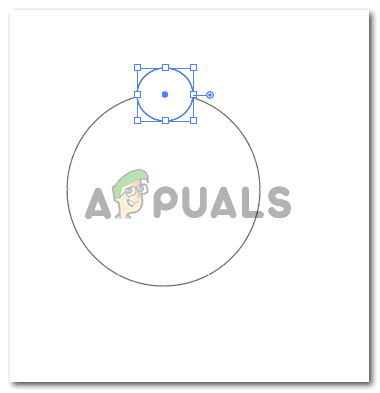
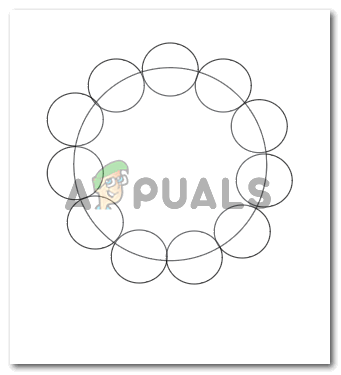
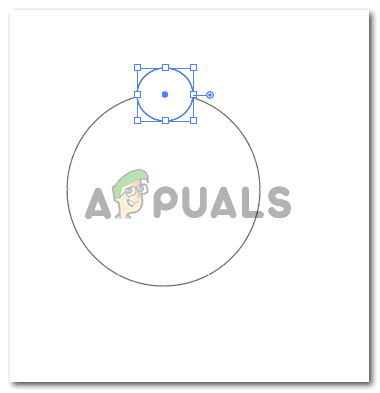
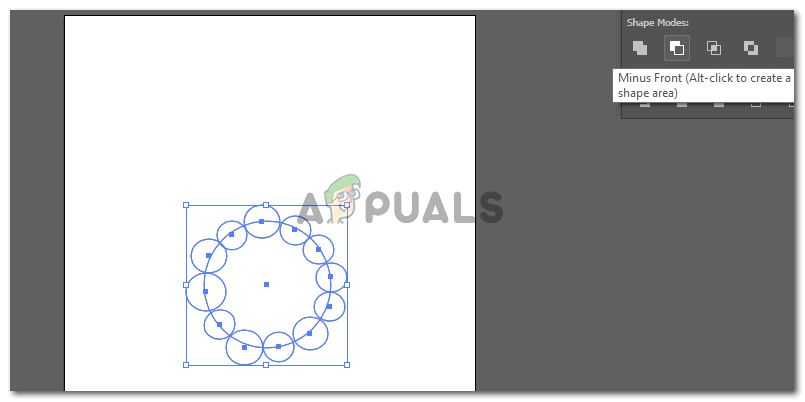
- Ahora comience a hacer pequeños círculos en la línea del primer círculo. El número de estos pequeños círculos debe ser par para mantener equilibrada la sección de la red. Entonces, para mi tela de araña, dibujé 12 círculos pequeños y ajusté la forma de acuerdo con el espacio. También puede hacer algunos círculos de tamaño ligeramente diferente en comparación con otros solo por un poco de diversidad.

Haz círculos más pequeños
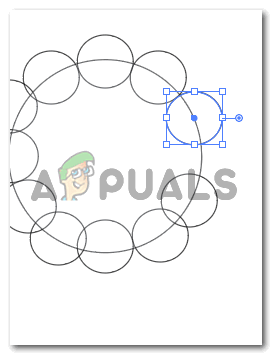
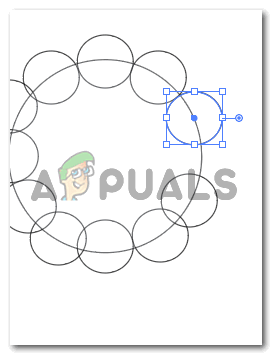
Otra cosa a la que debes prestar atención es que los círculos pequeños están perfectamente alineados con el círculo grande. Esto significa que el centro del círculo pequeño debe estar en la línea del círculo grande. Y en segundo lugar, los círculos pequeños no deben tener espacio entre ellos. Deben colocarse cerca y no deben superponerse.

Ajústelos en la línea para el círculo más grande
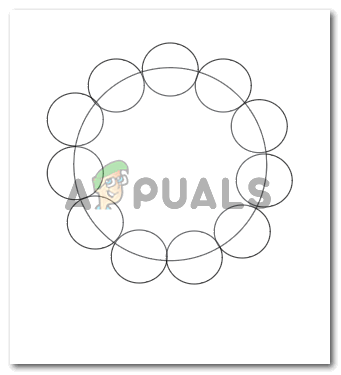
Ahora que he terminado de editar los círculos, así es como se ve mi forma completa.

No hagas que los círculos más pequeños se superpongan
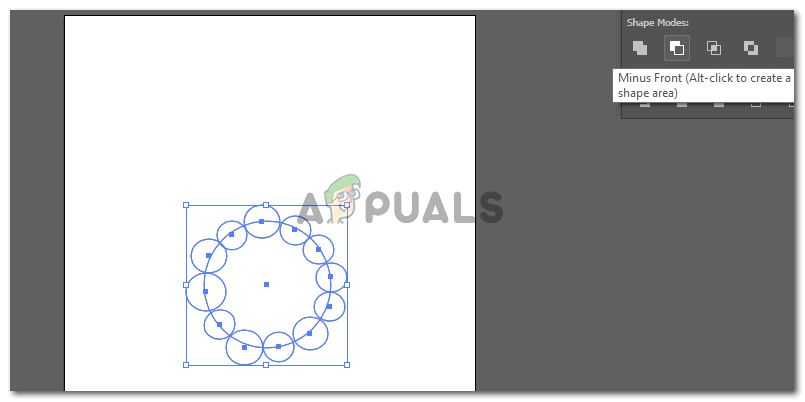
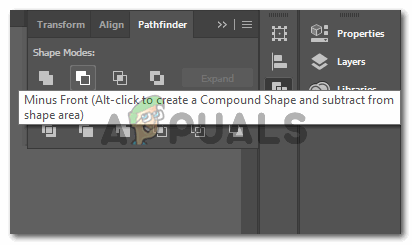
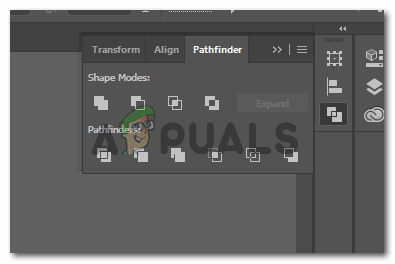
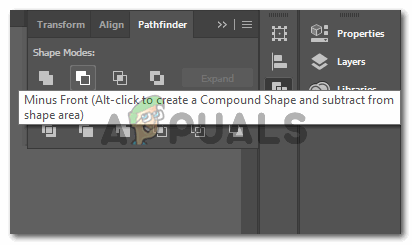
- Completar los pasos anteriores es un poco agotador porque tienes que estar muy seguro de las líneas, el centro y el espacio. Los siguientes pasos para hacer una telaraña son bastante fáciles y no requieren mucho de usted. Ahora, seleccione todos los círculos que ha dibujado. Y desde la herramienta Pathfinder a la derecha, debe hacer clic en la segunda opción, que dice 'Menos frente'

Seleccionar todo

Pionero

Menos frente
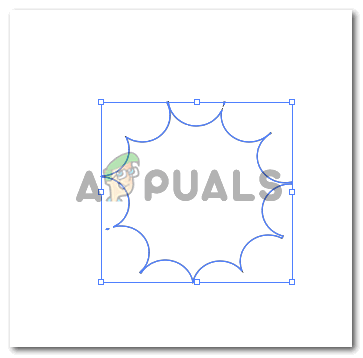
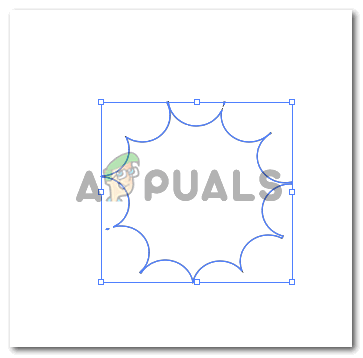
Esto eliminará la parte de los círculos pequeños del círculo grande, haciendo un contorno perfecto para la red que estamos haciendo. En el momento en que ingrese a la pestaña 'Menos frente', los círculos pequeños desaparecerán y su forma ahora se verá así.

La primera capa para la telaraña creada.
Esta es tu primera capa de la web.
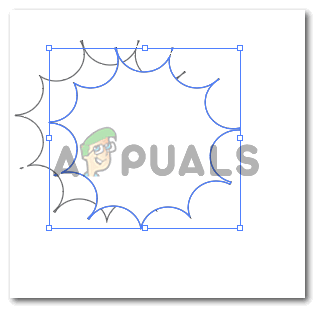
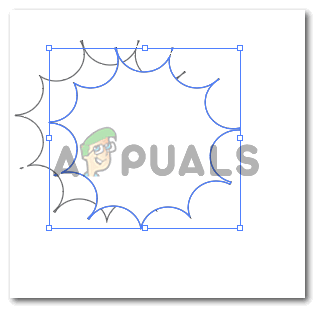
- Hay dos formas de seguir los siguientes pasos. Puede copiar la primera capa de la red que creamos y alterar la forma manualmente disminuyendo el tamaño y ajustando el ángulo de acuerdo con la capa exterior como se muestra en la imagen de abajo.

copiar forma
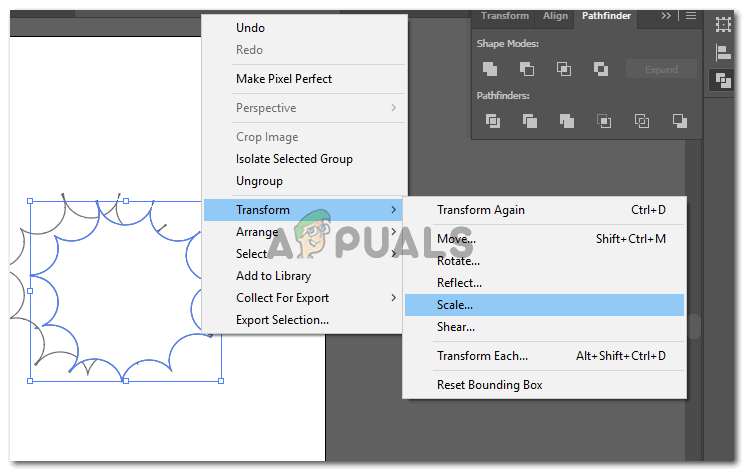
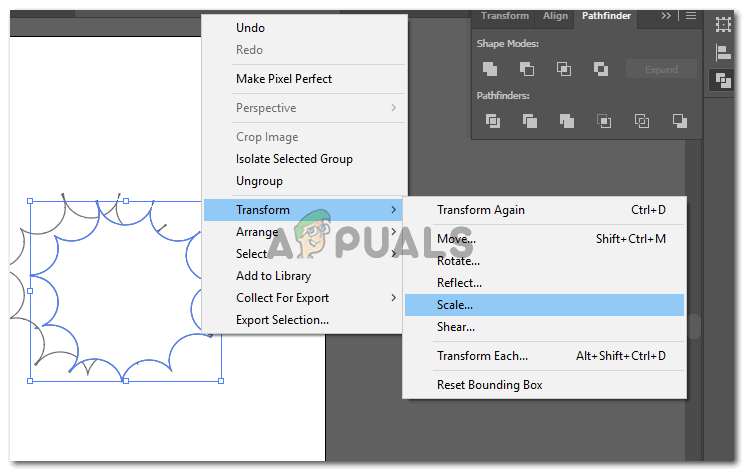
O puede hacer clic derecho en la forma que creamos, hacer clic en 'Transformar', que nos mostrará más opciones para la forma, y hacer clic en Escalar.

O escalarlo
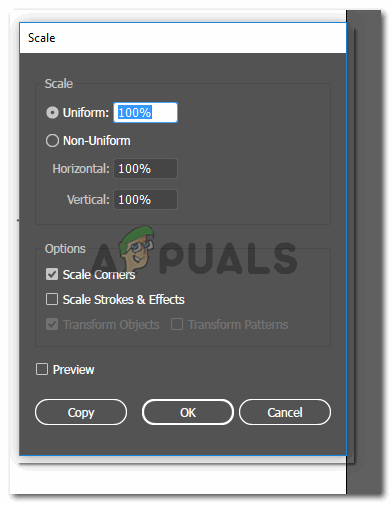
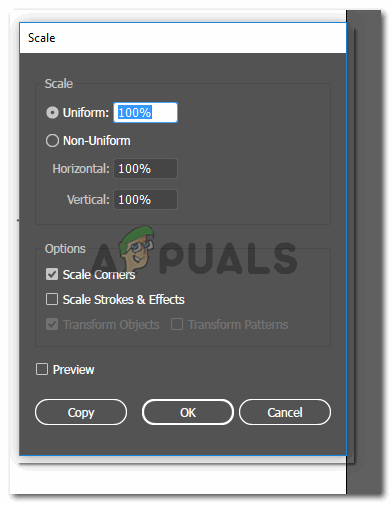
Esto abrirá un cuadro de diálogo para que hagamos algunos ajustes para el efecto de 'escala' que queremos darle a la forma.

Cuadro de diálogo para escala
Aquí, en el porcentaje de uniforme, si desea escalar la imagen a un tamaño mayor, aumentará el porcentaje. Y para un tamaño más pequeño, disminuirá el porcentaje. Para crear una copia más grande de la capa, escribí 130% en el espacio para Uniforme. Y para una capa web más pequeña, escribí 70%. Siempre puede cambiar estos números cada vez de acuerdo con sus requisitos de forma.

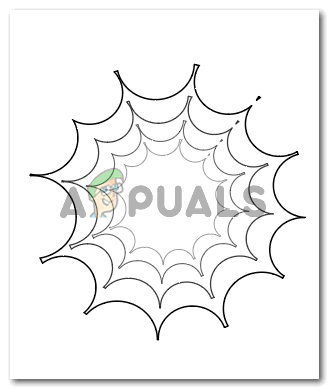
Capas para la telaraña
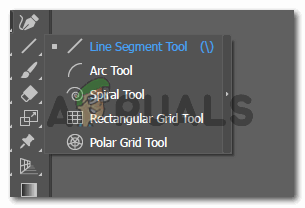
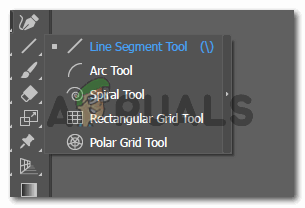
- Para hacer las secciones de la web, seleccionará la herramienta de línea en el panel de herramientas de la izquierda.

Herramienta de segmento de línea
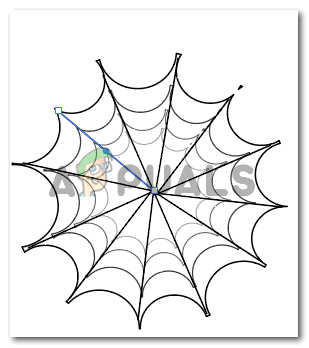
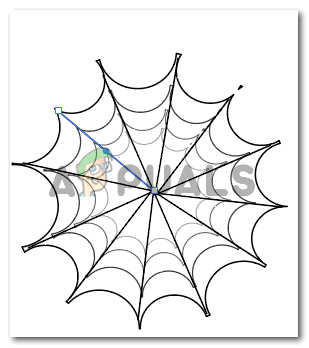
Crear un centro para la web. Creé una línea larga de una esquina a otra esquina opuesta. Y para el resto de las esquinas, simplemente dibujé medias líneas desde una esquina hacia el centro para que el centro pareciera perfecto.

Telaraña completada
Tu telaraña está lista para usarse.



















![[FIX] 'No se puede descargar Forza Motorsport: Apex' desde Microsoft Store](https://jf-balio.pt/img/how-tos/84/can-t-download-forza-motorsport.jpg)